什么是 webpack?
代码拆分
Webpack 有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
Loader
Webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
智能解析
Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式 require("./templates/" + name + ".jade")。
插件系统
Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack 插件,来满足各式各样的需求。
快速运行
Webpack 使用异步 I/O 和多级缓存提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译。
总结下来其主要的优势:
1.按需加载模块,按需进行懒加载,在实际用到某些模块的时候再增量更新
2.webpack 是以 commonJS 的形式来书写脚本,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
3.能被模块化的不仅仅是 JS 了,能处理各种类型的资源。
4.开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
5.扩展性强,插件机制完善
安装
首先要安装 Node.js, Node.js 自带了软件包管理器 npm
用npm 安装webpack
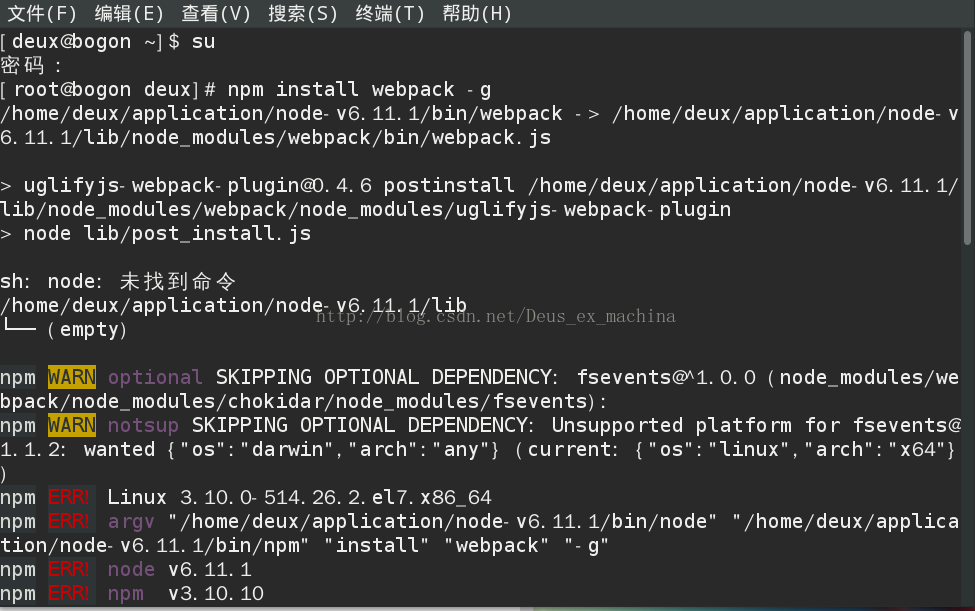
# npm install webpack -g ////全局安装

此时 Webpack 已经安装到了全局环境下,可以通过命令行 webpack -h 查看相关指令
通常我们会将webpack安装到项目依赖,这样就可以使用本地版本的webpack
常用命令
npm init 这个指令会引导你创建一个package.json,包括版本作者等信息,有助于你发包。后面安装的包的依赖关系也会在package.json里有体现。
npm install 直接执行这个命令,会按照当前目录下的package.json的配置去安装各个依赖的包。
npm install [module] 在当前目录安装这个模块。会去检测该模块是否存在于node_module文件夹中,存在了就不安装了。
npm install [module] -g 在全局进行模块安装。全局模式下安装的包,会自动注册到系统变量 path里的。
npm install [module] --save-dev 在当前目录下安装这个模块,但是仅在开发时使用。在package的"devDependencies"下,表示仅在开发的时候使用。
//进入项目目录
//确定已有package.json,没有就npm init 创建
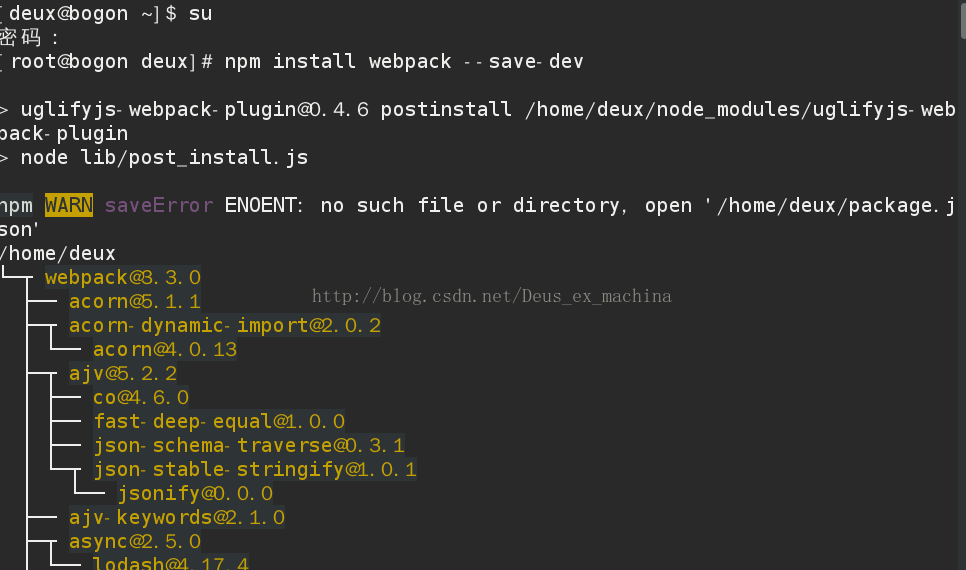
# npm install webpack --save-dev,安装到你的项目目录
#npm run webpack (运行项目是将webpack命令写入到package.json的scripts标签中去了,原理都是使用webpack命令进行打包。)

如果要使用webpack开发工具,要单独安装 webpack-dev-server服务器,没有开发工具就不用执行下面的命令了。
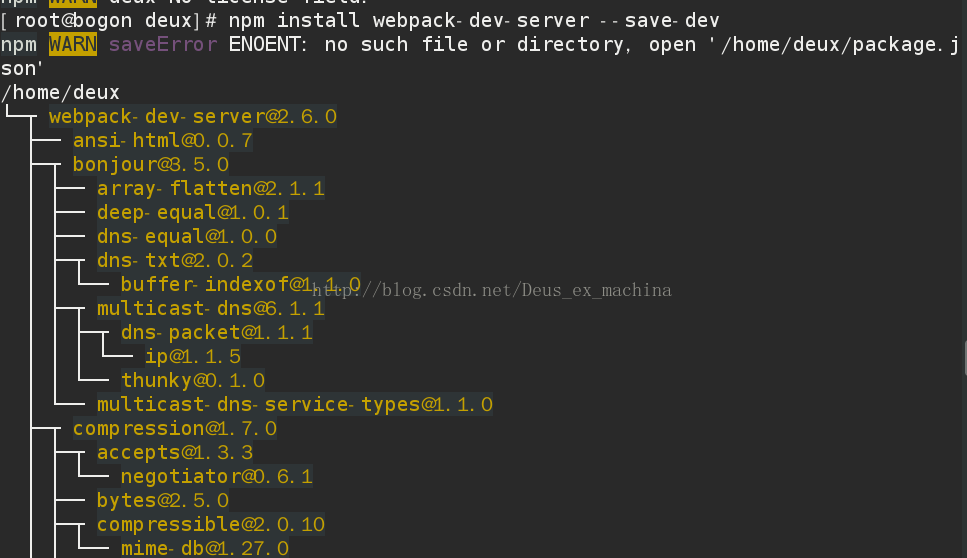
# npm install webpack-dev-server --save-dev

可以使用
#webpack-dev-server
启动
webpack构建命令
webpack的常用参数
$ webpack --config webpack.min.js //另一份配置文件
$ webpack --display-error-details //显示异常信息
$ webpack --watch //监听变动并自动打包
$ webpack -p //压缩混淆脚本,这个非常非常重要!
$ webpack -d //生成map映射文件,告知哪些模块被最终打包到哪里了
随着项目的增长,编译过程可能会越来越长,所以我们可以展示一些进度条以及增加配色来实现更友好地输出。我们可以通过以下命令达到目的:
$ webpack --progress --colors
启动服务器
$ webpack-dev-server --progress --colors

