原本希望入手React,无奈自己跑的虚拟机还是12.04的,遇到好多坑,而且之前的一些node和npm也都不是最新版本,一怒之下,干脆直接新装了一个Ubuntu14.04,从零开始配置到建成系统。
之所以用Ubuntu14,是因为看太多博客使用react搭建项目都是基于14,所以选了这个版本。
系统环境:Ubuntu14.04
1.安装最新版本的 Node.js
1.0.更新源
每次安装软件前先更新一下就对了,将系统更新到最新的补丁和升级包.
apt-get update
apt-get upgrade #没想到这一步这么慢,推荐一边看电影一边安装吧
1.1.通过apt-get下载编译好的软件包
由于默认ubuntu下载的nodejs版本过低,根据官方给的安装解决方法:(地址)
在终端执行以下两个命令升到最新版:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install -y nodejs
同时还需要下载一个依赖工具:
sudo apt-get install -y build-essential
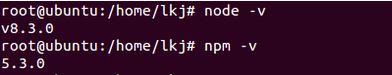
下载完成后,可以查看nodejs与npm版本:

成功执行后,nodejs npm就被安装好了。
2.创建React新应用
新建一个项目文件夹。
mkdir React & cd React
Create React App 是开始构建新的 React 单页面应用的最佳途径。
sudo npm install -g create-react-app
create-react-app my-app
然后我遇到了sha证书认证失败的Error,解决方法是先执行下面语句然后再安装
npm cache verify
create-react-app my-app
安装结束
cd my-app
npm start
可以看到React的欢迎界面。
接下来可以根据React中文官网推荐的程序小试牛刀,试试空的井字棋棋盘。