在很多的时候,我们想把一个website变为一个snap应用,从而我们可以直接从商店里进行下载它,并直接使用.我们不需要在浏览器中输入这个网站的地址.也有很多的时候,我们的游戏就在一个网站上,比如http://hexgl.bkcore.com/play/,我们可以直接把该网址打包进我们的snap应用,从而使得它直接可以从商店下载并运行.在今天的教程中,我们来展示如何把网址的url打包到我们的应用中.
为了说明问题方便,我们使用www.sina.com.cn来进行展示:
snapcraft.yaml
name: sina-webapp
version: '1.0'
summary: Sina webapp
description: |
Webapp version of the Sina web application.
grade: stable
confinement: strict
apps:
sina-webapp:
command: webapp-launcher --enable-back-forward --webappUrlPatterns=http?://www.sina.com/* http://www.sina.com/ %u
plugs:
- browser-sandbox
- camera
- network
- network-bind
- opengl
- pulseaudio
- screen-inhibit-control
- unity7
- network-control
- mount-observe
plugs:
browser-sandbox:
interface: browser-support
allow-sandbox: false
platform:
interface: content
content: ubuntu-app-platform1
target: ubuntu-app-platform
default-provider: ubuntu-app-platform
parts:
webapp-container:
after: [desktop-ubuntu-app-platform,webapp-helper]
stage-packages:
- fonts-wqy-zenhei
- fcitx-frontend-qt5
plugin: nil
在这里,我们使用里desktop-ubuntu-app-platform cloud part.注意在这里,我们也加入了对中文字体及输入法的支持:
- fonts-wqy-zenhei
- fcitx-frontend-qt5
我们可以参考我先前的文章"利用ubuntu-app-platform提供的platform接口来减小Qt应用大小"(http://www.linuxdiyf.com/linux/26295.html)来安装并使用ubuntu-app-platform:platform.具体来说,我们必须进行如下的安装:
$ sudo snap install ubuntu-app-platform
我们在terminal中打入:
$ snapcraft
就可以把我们的应用打包为snap格式.我们使用如下的命令来进行安装:
$ sudo snap install sina-webapp_1.0_amd64.snap --dangerous
等我们安装好后,我们可以发现:
liuxg@liuxg:~$ snap list


我们的sian-webapp已经被成功安装好了.在这里面,我们也可以发现ubuntu-app-platform及core两个snap应用.在我们的应用中,由于我们定义了如下的plug:
camera
mount-observe
network-control
content
根据在网址http://snapcraft.io/docs/reference/interfaces里的介绍,我们发现这些接口必须是手动连接的,所以我们必须使用如下的命令:
$ sudo snap connect sina-webapp:platform ubuntu-app-platform:platform
$ sudo snap connect sina-webapp:camera core:camera
$ sudo snap connect sina-webapp:network-control core:network-control
$ sudo snap connect sina-webapp:mount-observe core:mount-observe
通过上面的命令,我们进行了手动的连接.如果由于我们重新安装或其它原因在我们运行我们的应用时出现诸如:
You need to connect the ubuntu-app-platform package with your application
to reuse shared assets, please run:
snap install ubuntu-app-platform
snap connect sina-webapp:platform ubuntu-app-platform:platform
这样的错误信息,我们需要使用如下的工具:
$ sudo /usr/lib/snapd/snap-discard-ns sina-webapp
来清除先前的设置,然后在重新运行我们的应用之前,我们再手动连接我们上面所列出来的接口.
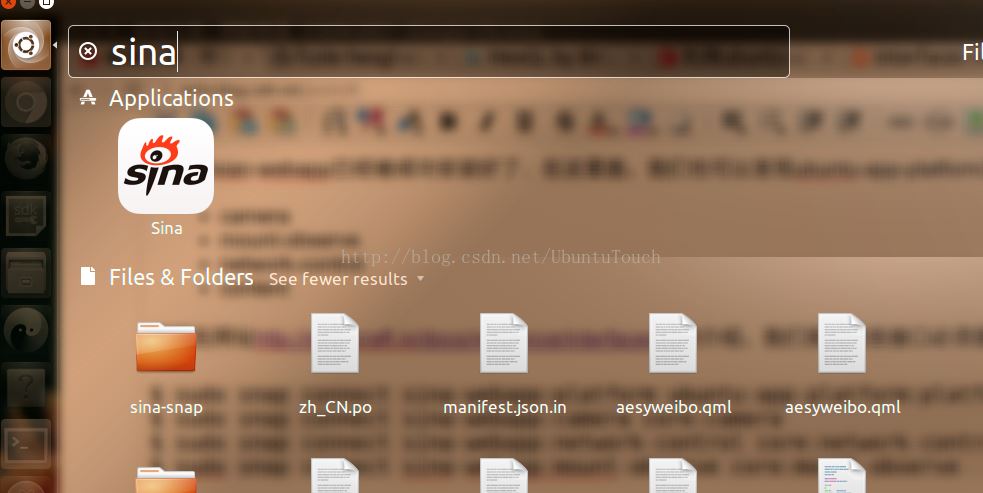
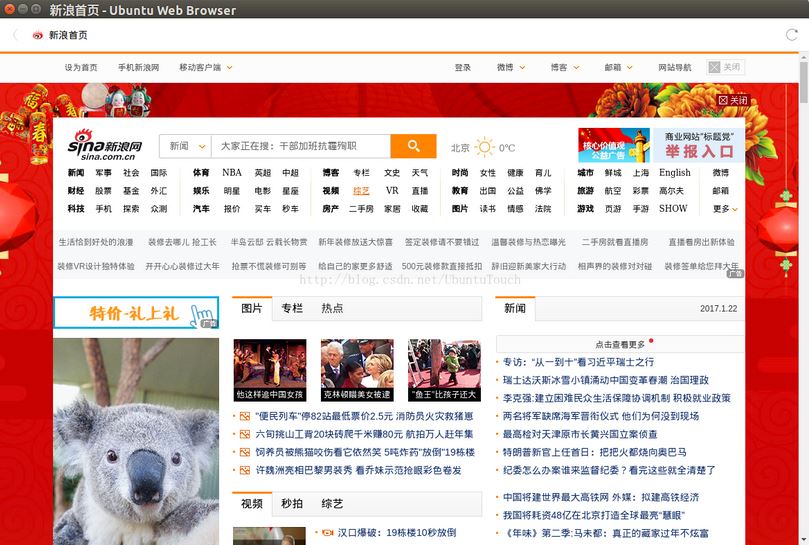
我们可以在我们的Desktop的dash中找到我们的应用的图标,并运行.


整个项目的源码在:https://github.com/liu-xiao-guo/sina-webapp.我们可以使用如下的命令从商店来下载这个应用:
$ sudo snap install sina-webapp --beta
更多阅读:https://github.com/fcole90/fcole-hexgl-webapp

