前言
用hexo搭建博客时看了很多教程,大部分都是讲怎样部署到Github Pages,但是Github Pages有时候访问有问题,就想直接部署在阿里云的ECS(操作系统为ubuntu)上,经过半天的搜索和摸索,找个一个比较好的方法,能本地写好文章,直接推到阿里云上自动部署。
基本思路
有两种方法
1.在阿里云主机上执行hexo server,再配置Nginx反向代理,让blog的域名指向http://localhost:4000。
2.在本地生成静态文件,把静态文件部署到阿里云主机上,用Nginx直接做Web服务。
比较两种方法,第一种配置简单,但是更新博客比较麻烦,而且服务器需要再开一个node进程,比较浪费内存。综合以上因素,选择了第二种方案。
nginx配置
server {
listen 80 ;
root /var/www/blog;
server_name blog.nghuyong.top;
access_log /var/log/nginx/blog_access.log;
error_log /var/log/nginx/blog_error.log;
location / {
root /var/www/blog;
if (-f $request_filename) {
rewrite ^/(.*)$ /$1 break;
}
}
}
同步到阿里云服务器
如果每次更新了博客,都需要通过scp或者ftp手动上传,想想就没有写博客的欲望了,翻阅hexo官方文档发现hexo支持Git的部署方式。
所以要实现的就是本地写好文章,push到git服务器上后,远端服务器自动拉去最新代码到www/blog目录。直接部署上线。
阿里云上建立git服务器
git服务器配置
mkdir blog.git && cd blog.git
git init --bare
如果没有切换用户,默认用户就是root
这样git服务器就建好了
本地测试
git clone root@server_ip:/path/to/your/blog.git
如果可以正常克隆说明是正确的
hexo配置
在/blog/_config.yml文件中配置
deploy:
type: git
message: update
repo:root@server_ip:/path/to/your/blog.git,master
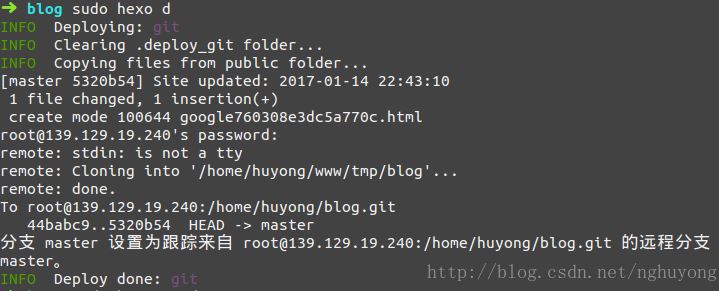
运行sudo hexo g -d,如果一切正常,静态文件会生产,被成功的push到了blog的仓库里。
自动部署
Git hooks
本地deploy只是把静态文件push到了阿里云主机的git仓库里。
既然blog.git是一个仓库,那么只要git clone /path/to/your/blog.git就可以取出仓库的内容了。
顺着这个思路就有了下面的想法,使用git hooks在每次push完成后,执行一段脚本,把blog.git里的内容clone出来,再复制到www/blog目录。
cd /path/to/your/blog.git/hooks
touch post-receive
vim post-receive
使用下面的脚本
#!/bin/bash -l
GIT_REPO=/path/to/your/blog.git
TMP_GIT_CLONE=/path/to/your/tmp/blog
PUBLIC_WWW=/path/to/your/blog
rm -rf ${TMP_GIT_CLONE}
git clone $GIT_REPO $TMP_GIT_CLONE
rm -rf ${PUBLIC_WWW}/*
cp -rf ${TMP_GIT_CLONE} ${PUBLIC_WWW}
更改脚本权限和/var/www/blog权限
chmod +x post-receive
chmod 777 -R /path/to/your/blog
这时在本地执行sudo hexo g - d 即可就可以完成博客的更新.