1.今天来说一下在Linux下如何实现一个JavaScript程序,这个很简单,如果大家想要在linux下搞web开发,服务器架设,大数据等方面,就得继续努力了!
2.首先,我们要实现一个JavaScript小程序,必须要有一个后缀名为html、htm等的文件,所以我先介绍一下三个创建文件的命令:
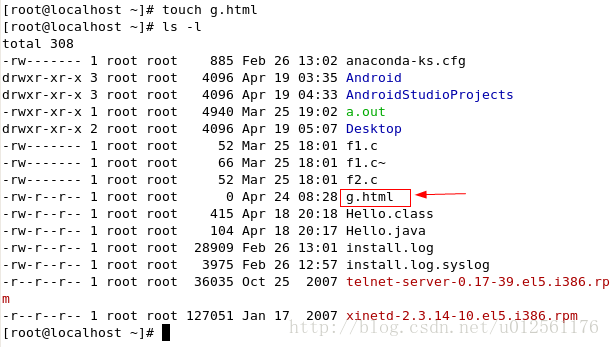
(1).touch命令:这个命令可以在当前工作目录底下新建一个文件,示例如下图:

这个touch命令只创建了一个空文件,要输入内容又必须使用gedit命令和vi命令来打开文件,并可以写入内容,如果文件权限为只读的话,使用gedit命令打开文件插入内容是不允许保存的,如果要保存必须修改该文件的权限,所以我比较喜欢用vi编辑器。
(2).gedit命令,可以打开一个自己命名的文件,如果里面没内容直接关掉的话,该文件是没有被创建出来的,如果输入了内容,便可以保存并创建出来了,示例如下图:

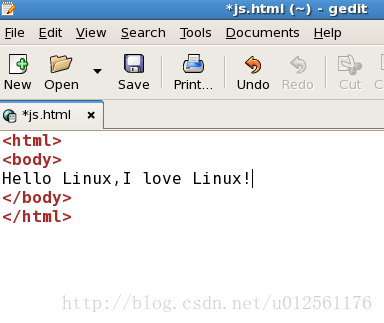
然后打开一个js.html文件,我输入如下图的内容,然后再保存:

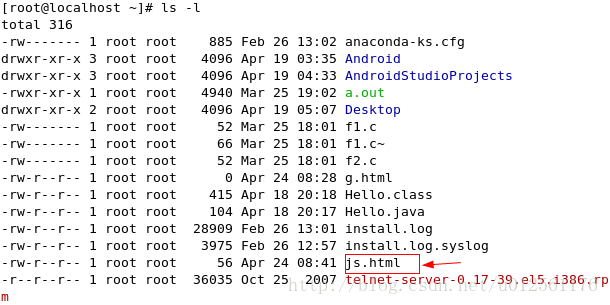
保存之后,再输入命令ls -l,看是否有js.html这个文件:

(3).vi命令,这个是我比较喜欢用的,虽然使用起来的步骤比上面两个多一点,但是它可以把一个只读的文件的内容改变后,还能保存起来,而gedit命令必须修改文件权限,示例如下:

然后按回车键,就出现下图的界面:

怎么插入内容呢,我们可以按Insert键,也可以按下字母i键,此时vi编辑器的状态就变为Insert了,如下图所示:

然后我们就可以输入内容了,其中可以通过方向键,即方向光标来上下左右移动,我输入的内容如下:

然后怎么保存并退出vi编辑器呢,我们可以按下Esc键,然后输入:wq即可,然后就保存并退出了,如果想了解更多vi命令的参数,可以使用man vi来查看!
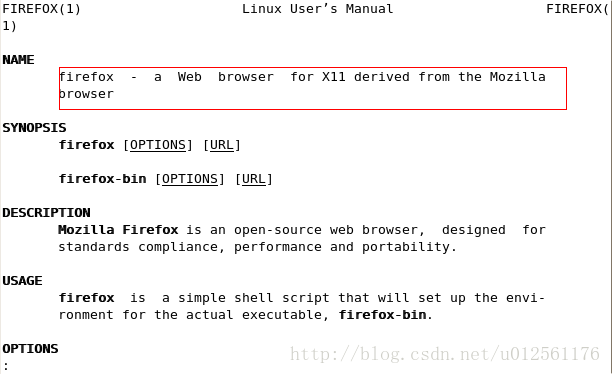
3.代码我们已经编写好了,是时候看下效果了,我们可以打开存放html文件的工作目录,双击打开浏览,要是我在课堂上这样子做的话,会被老师批评,学linux还用界面方式来浏览信息,所以我们必须使用命令来运行我们的网页文件,因为Linux下是使用firefox浏览器,我们可以看下是否有这个命令,可用手册查一下,使用命令man firefox,点击回车后,如下图所示:

所以我们可以用这个命令打开我们上面所创建的文件了,其中g.html是空的,这里只看js.html和js1.html的效果,输入命令firefox js.html,如下图所示:

接着我们输入命令firefox js1.html,如下图所示:

然后在点击say Hello这个按钮,会出现下图:

4.以上内容仅供大家学习参考,谢谢!有时间的话我也会介绍一下在linux下安装MyEclipse工具和Tomcat服务器,安装这两个开发工具就可以写搞web开发了,如果要搞ssh三大框架的话,又要下载配置一些东西,所以很多在windows操作系统下的东西,我们也可以在linux下进行!

