微信Web开发者工具只有window版本和mac版本,如果想要在Linux系统下运行微信Web开发者工具,需要花费很大周折。
注:带 * 的步骤或文件为不确定是否管用的步骤或文件。
本人系统为Linux Mint 18.1版本。
1、下载nwjs
下载nwjs(http://nwjs.io/)的SDK。
2、将微信web开发者工具拷贝到nwjs
将在window系统下安装的微信web开发者工具文件夹中的package.nw、icon.ico、* 微信web开发者工具.exe拷贝到nwjs sdk解压后的文件夹内。
* 解压 微信web开发者工具.exe,将解压后的文件夹内的文件移动到nwjs sdk解压后的文件夹内。
3、修改代码
进入到nwjs文件夹,在终端内运行
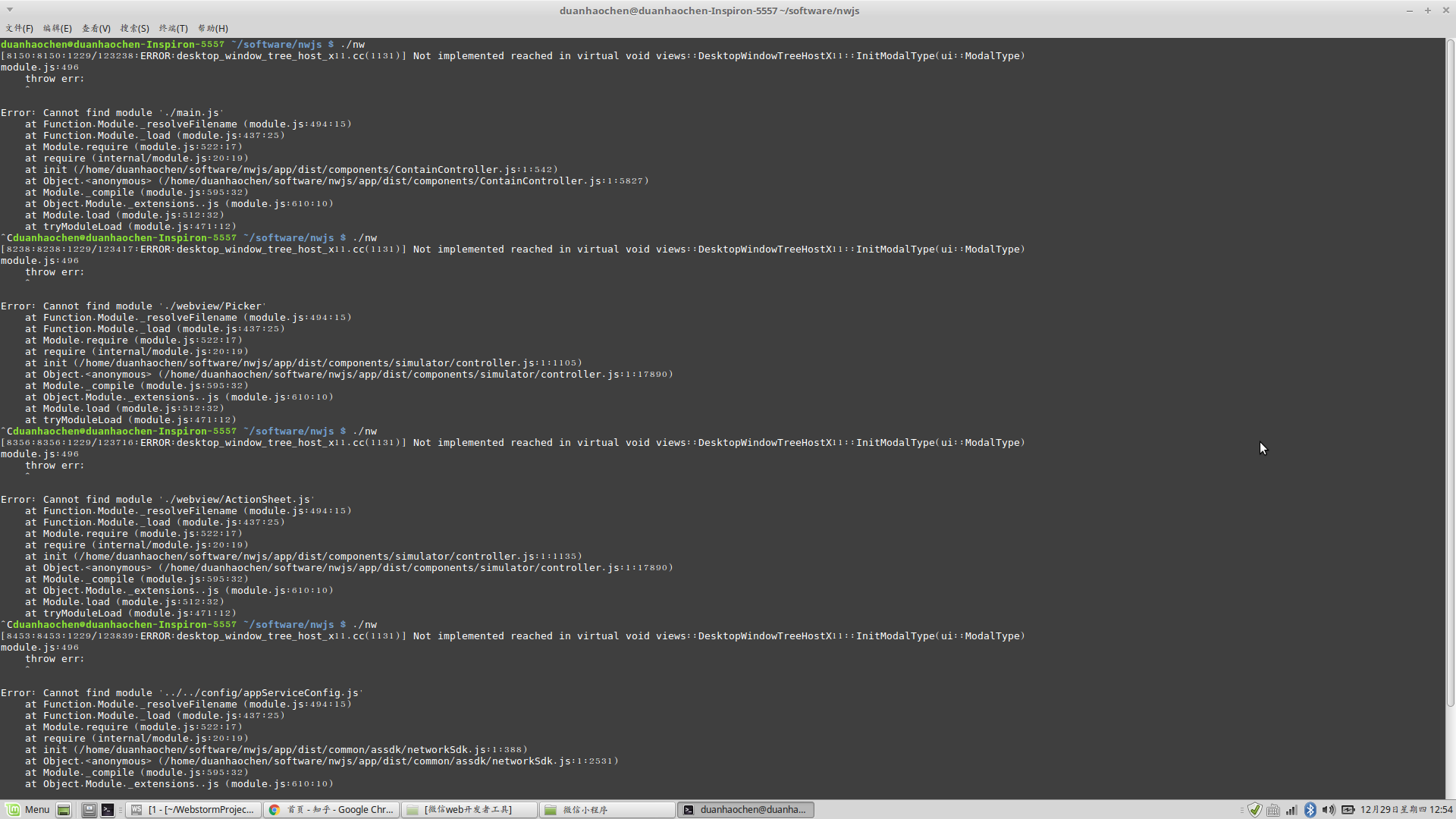
$ ./nw
会出现提示 Cannot find module '......'

根据提示,在提示错误的文件内修改module名,因为名字大小写会有错误,比如appServiceConfig模块,它的实际模块名是appserviceConfig,这些都是大小写字母错误导致找不到模块。
会有几个文件需要修改,根据错误提示修改。
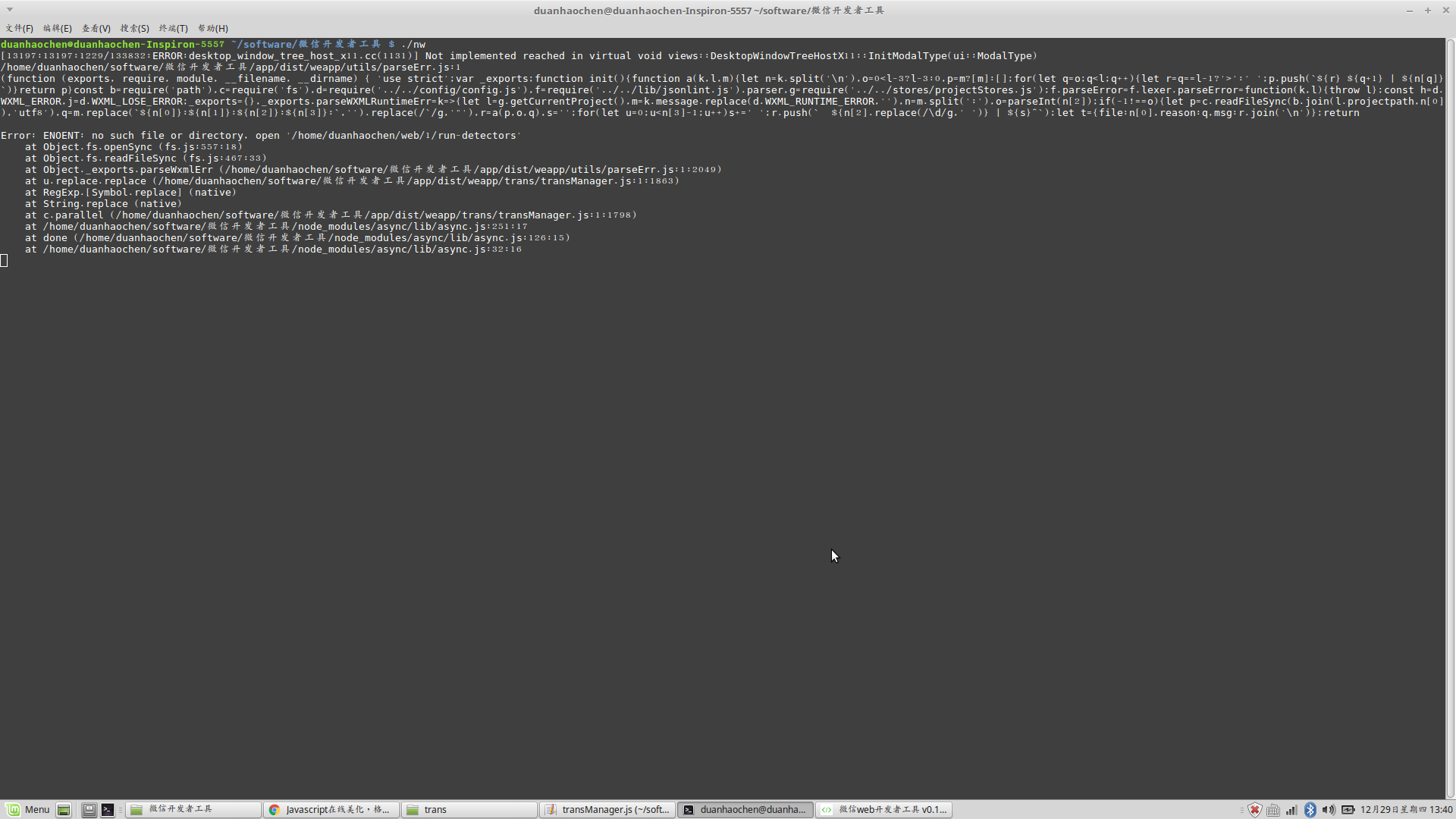
4、在微信小程序项目文件内创建run-detectors文件
在微信小程序项目文件夹内创建run-detectors文件,因为该文件没有扩展名,在linux系统会被认为是文件夹,导致找不到该文件导致报错。

5、下载wine
在命令行内运行
$ sudo apt-get install wine
在右键选择wine环境运行wcc.exe,会提示安装依赖。wcc.exe在linux的 /home/用户名/.config/微信web开发者工具/WeappVendor 文件夹内。
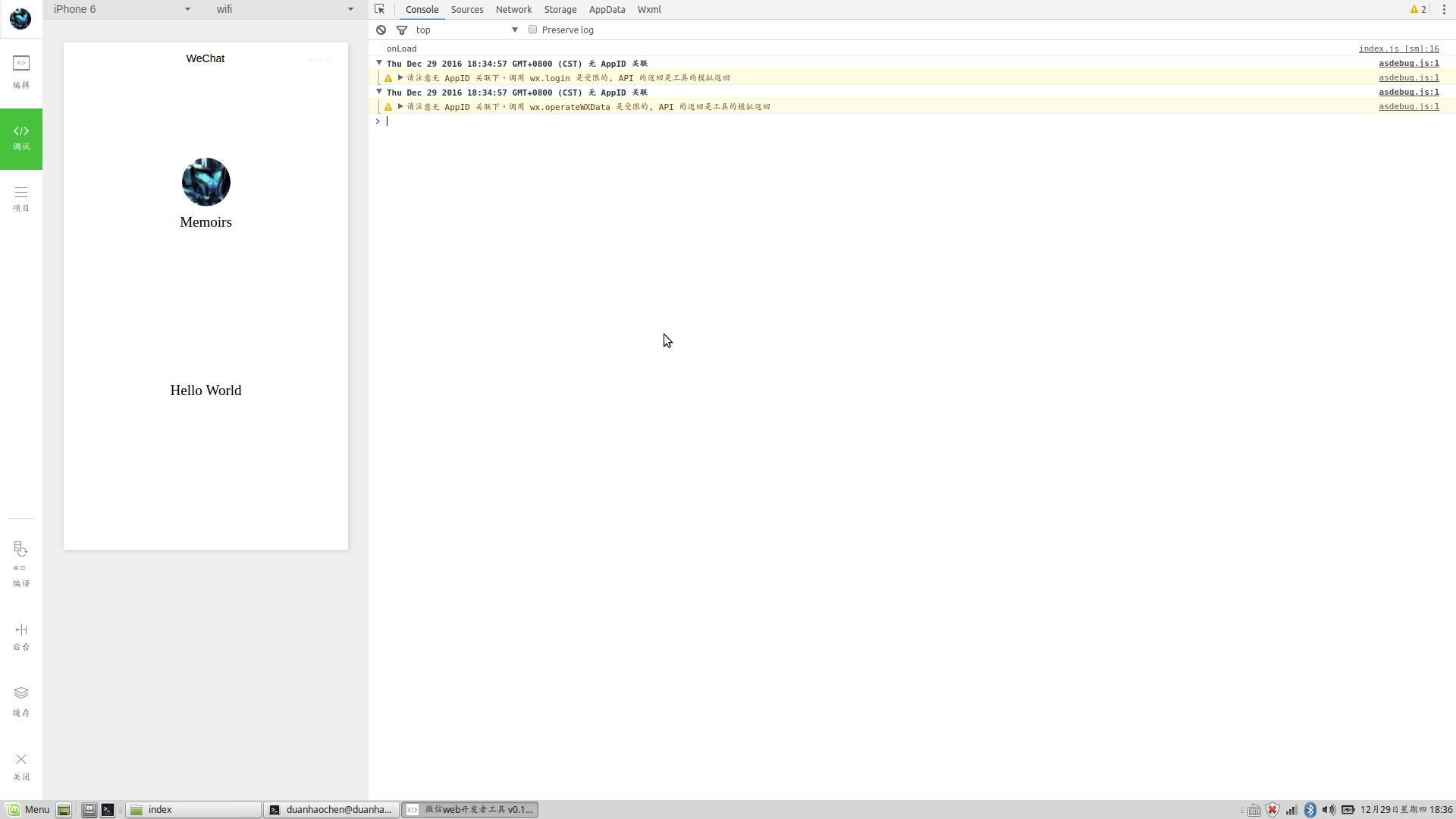
6、载入项目
在载入项目前,* 先在wine下运行wcc.exe和wcsc.exe(不提前运行wcc.exe和wcsc.exe的话可能会报错)。第一次载入项目后编译可能会慢一些,3、5s到10s左右,后面因为有缓存会快一些。
修改wcc.exe和wcsc.exe文件名,去掉.exe。
进入到package.nw/app/dist/weapp/文件夹,找到commit/build.js、trans/transWxmlToJs.js和utils/vendorManager.js,将代码中的wcc.exe和wcsc.exe改成wcc和wcsc。

使用编辑功能可能会报错,所以不要用自带的编辑功能。
7、编辑器
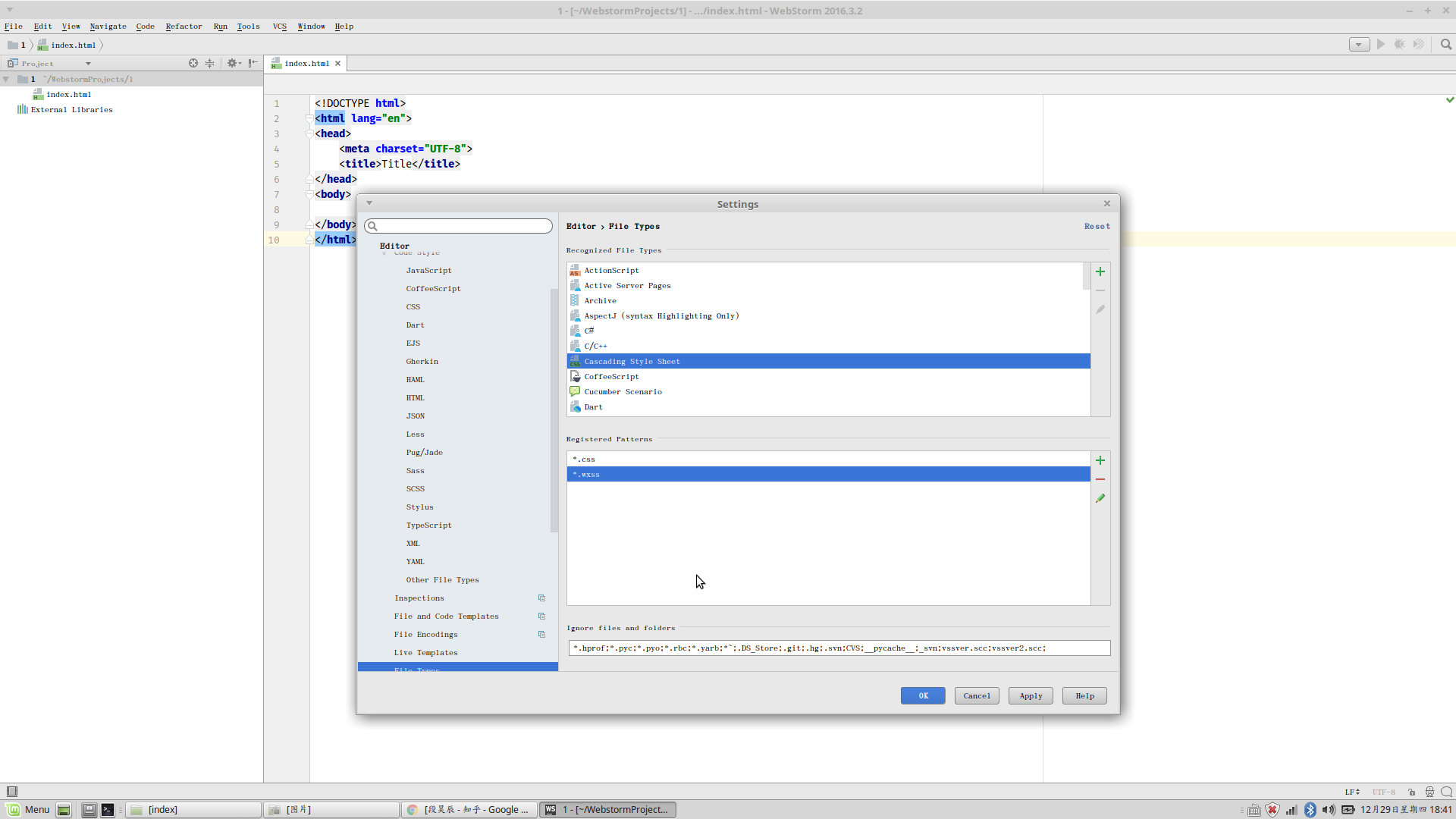
推荐使用webstorm,在File - Editor - code style - File Types内设置如图下所示。将wxss添加到css类型文件,将wxml添加到html类型文件。

微信的文件改变自动刷新会有3到5s的时间来编译,不是很快。

