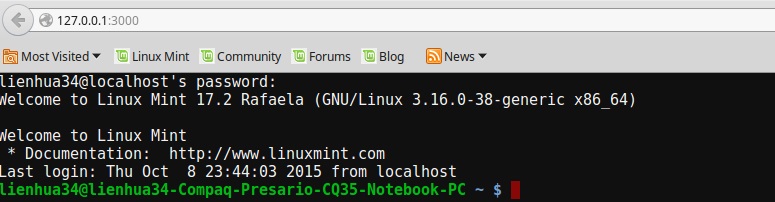
前一篇文章我们讲了Linux怎么安装部署Wetty服务(http://www.linuxdiyf.com/linux/14895.html),但是我们看到,在浏览器中输入http://127.0.0.1:3000进行访问的时候,还需要我们输入账号密码进行认证(如下图第一行所示)。

但在某些应用场景下,我们不需要用户输入账号密码进行认证,而且用户也不一定知道账号密码。我们希望用户打开即可直接进行命令操作。
在命令行终端中输入node app.js会如下提示,其中列出了启动wetty服务的所有选项说明。

从上图的这些选项中看到wetty是通过ssh来进行终端操作的,而其中的--sshauth用于指定ssh的认证模式,其默认为password,表示通过账号密码方式进行认证。
Ssh的认证方式有很四种:hostbased、publickey、keyboard-interactive、password。其中password即我们上面说的账号密码认证方式;publickey是RSA公钥认证方式;其它两个我们暂时不关心。
Wetty默认采用的是password认证方式,我们可以通过--sshauth选项指定为publickey认证方式即可。关于ssh公钥的认证机制是:
用户将自己的公钥储存在远程主机上。登录的时候,远程主机会向用户发送一段随机字符串,用户用自己的私钥加密后,再发回来。远程主机用事先储存的公钥进行解密,如果成功,就证明用户是可信的,直接允许登录shell,不再要求密码。
那么我们需要先打开一个命令行终端,然后输入:
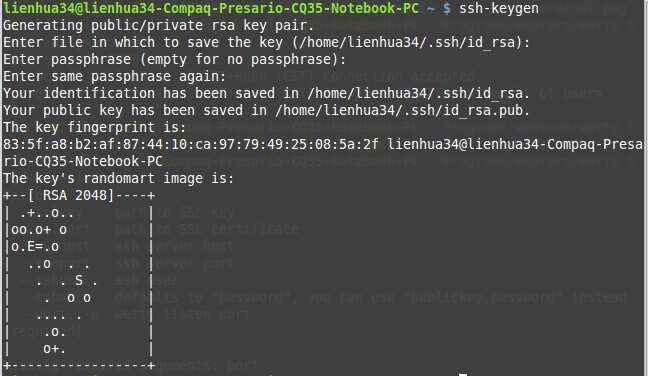
$ ssh-keygen
来生成我们的公钥和私钥。

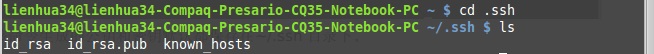
该命令生成的公钥和密钥默认都保存在~/.ssh目录下:

其中id_rsa文件中保存的是私钥,id_rsa.pub文件中保存的是公钥。
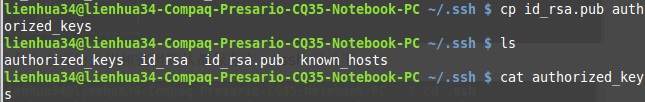
上面ssh公钥认证机制提供我们需要讲公钥保存到远程机器中,保存在登录后的用户主目录的~/.ssh/authorized_keys文件中。公钥就是一段字符串,只要把它追加在authorized_keys文件的末尾就行了。而此时我们的远程机器即是本地机器,于是我们只需要将~/.ssh/id_rsa.pub复制一份并命名为authorized_keys即可。
$ cp ~/.ssh/id_rsa.pub ~/.ssh/authorized_keys

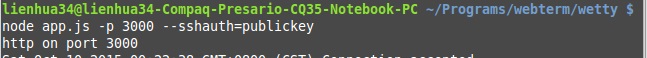
然后我们切换到wetty目录下,启动wetty服务:
$ node app.js -p 3000 --sshauth=publickey

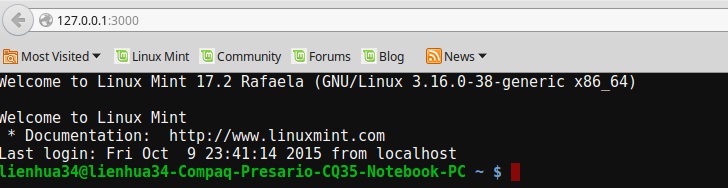
然后在浏览器中输入http://127.0.0.1:3000/,可以看到此时不需要输入账号密码即可直接操作,如下图所示:

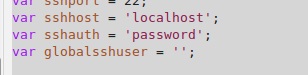
如果我们嫌每次启动的时候还要指定--sshauth选项太麻烦的话,我们可以直接修改app.js文件中源代码。打开app.js文件,我们可以看到其在第45行指定的sshauth的默认认证方式为password,我们只需要将其修改为publickey即可。