我用的ubuntu开发环境
前提:java,安卓的环境确保已经搭好了,现在研究RN,只需要配置NodeJS环境
准备工作,android sdk环境变量配置,后面android项目编译的时候会用到!
vim ~/.bashrc
export ANDROID_HOME=/home/shone/Soft/sdk
export PATH=${ANDROID_HOME}/platform-tools:$PATH
export PATH=${ANDROID_HOME}/tools:$PATH
1-官方下载稳定版本https://nodejs.org/
2-Linux环境下载压缩包,解压出来就ok了,不需要windows下点击安装啥的
ss@Dell:~/Soft/node-v4.5.0$ ls
bin CHANGELOG.md etc include lib LICENSE README.md share
解压后我把bin目录加入到环境变量中了~/.bashrc
export NODE_HOME=/home/shone/Soft/node-v4.5.0
export PATH=${NODE_HOME}/bin:$PATH
3-安装react-native,建立软链接
ss@Dell:~/Soft/node-v4.5.0/bin$ ./npm install -g react-native-cli
/home/ss/Soft/node-v4.5.0/bin/react-native -> /home/ss/Soft/node-v4.5.0/lib/node_modules/react-native-cli/index.js
react-native-cli@1.0.0 /home/ss/Soft/node-v4.5.0/lib/node_modules/react-native-cli
├── semver@5.3.0
├── minimist@1.2.0
├── chalk@1.1.3 (escape-string-regexp@1.0.5, supports-color@2.0.0, ansi-styles@2.2.1, strip-ansi@3.0.1, has-ansi@2.0.0)
└── prompt@0.2.14 (revalidator@0.1.8, pkginfo@0.4.0, read@1.0.7, winston@0.8.3, utile@0.2.1)
ss@Dell:~/Soft/node-v4.5.0/bin$ ls
node npm react-native
多了一个文件react-native
测试开始
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
1-初始化项目
ss@Dell:~/Soft/node-v4.5.0/bin$ ./react-native init reactN
/usr/bin/env: node: No such file or directory
2-提示node找不到
然后我的地一个做法是把node-v4.5.0目录移动到了/user/local/bin下面,这样shell执行的时候应该找的到吧
可是还是出现上面的错误提示
最后我只好用软链接了
sudo ln -s /usr/local/bin/node-v4.5.0/bin/node /usr/bin/node
3-找不到npm
ss@Dell:/usr/local/bin/node-v4.5.0/bin$ ./react-native init pro_react
This will walk you through creating a new React Native project in /usr/local/bin/node-v4.5.0/bin/pro_react
Installing react-native package from npm...
/bin/sh: 1: npm: not found
`npm install --save --save-exact react-native` failed
同样用软链接解决
sudo ln -s /usr/local/bin/node-v4.5.0/bin/npm /usr/bin/npm
4-初始化工程
ss@Dell:/usr/local/bin/node-v4.5.0/bin$ ./react-native init pro_react
prompt: Directory pro_react already exists. Continue?: (no) yes
This will walk you through creating a new React Native project in /usr/local/bin/node-v4.5.0/bin/pro_react
Installing react-native package from npm...
Setting up new React Native app in /usr/local/bin/node-v4.5.0/bin/pro_react
react@15.2.1 node_modules/react
├── object-assign@4.1.0
├── loose-envify@1.2.0 (js-tokens@1.0.3)
└── fbjs@0.8.4 (immutable@3.8.1, ua-parser-js@0.7.10, promise@7.1.1, isomorphic-fetch@2.2.1, core-js@1.2.7)
To run your app on iOS:
cd /usr/local/bin/node-v4.5.0/bin/pro_react
react-native run-ios
- or -
Open /usr/local/bin/node-v4.5.0/bin/pro_react/ios/pro_react.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
Have an Android emulator running (quickest way to get started), or a device connected
cd /usr/local/bin/node-v4.5.0/bin/pro_react
react-native run-android
5-好了,模板已经建立好了,我把node目录重新移动到了我的所有软件安装的目录,便于管理,记得重新ln软连接,看看模板目录,比较整洁
ss@Dell:~/Soft/node-v4.5.0/bin/pro_react$ ls
android index.android.js index.ios.js ios node_modules package.json
6-启动项目
ss@Dell:~/Soft/node-v4.5.0/bin/RN_project$ ../react-native start
Looking for JS files in
/home/ss/Soft/node-v4.5.0/bin/RN_project
[3:32:05 PM] <START> Building Dependency Graph
[3:32:05 PM] <START> Crawling File System
[Hot Module Replacement] Server listening on /hot
React packager ready.
[3:32:38 PM] <START> request:/index.android.bundle?platform=android
[3:32:38 PM] <START> find dependencies
[3:33:18 PM] <END> Crawling File System (73022ms)
[3:33:18 PM] <START> Building in-memory fs for JavaScript
[3:33:19 PM] <END> Building in-memory fs for JavaScript (972ms)
[3:33:19 PM] <START> Building in-memory fs for Assets
[3:33:20 PM] <END> Building in-memory fs for Assets (736ms)
[3:33:20 PM] <START> Building Haste Map
[3:33:20 PM] <START> Building (deprecated) Asset Map
[3:33:21 PM] <END> Building (deprecated) Asset Map (190ms)
[3:33:21 PM] <END> Building Haste Map (537ms)
[3:33:21 PM] <END> Building Dependency Graph (75290ms)
...
默认8081端口,记得如果开了防火墙,要把这个端口allow使能,
[3:32:38 PM] request:/index.android.bundle?platform=android这句打印出来说明我的请求上来了!

7.然后编译启动android项目react-native run-android,如果提示ANDROID_HOME未指定,sdk路径无法定位,就看看环境变量是否配置过,也就是文章的开头的准备工作!
然后用androidstudio打开android项目,会出现一些奇怪的问题,gradle脚本有些类找不到一直编译不过,后来回头看网上的说明,发现少做了一步, watchman这东西没安装
https://facebook.github.io/watchman/docs/install.html
1>.安装依赖
$ sudo apt-get install autoconf automake python-dev
2>.安装 watchman, 如果出错, 查看安装依赖的详细文档
$ git clone https://github.com/facebook/watchman.git
$ cd watchman
$ git checkout v4.3.0 # the latest stable release
$ ./autogen.sh
$ ./configure
$ make
$ sudo make install
没什么问题,再重新创建一个RN项目
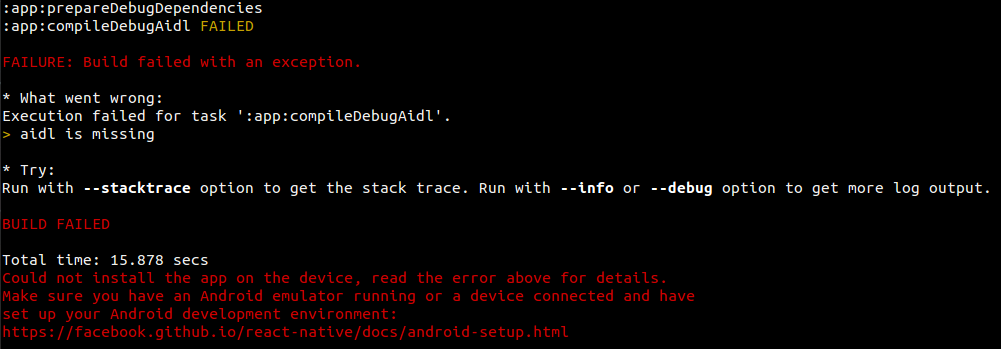
运行 , 提示编译版本23.0.1找不到(默认官方用的这个编译工具版本),我的as用的是23.0.3,我看网上多数采取的做法是下载23.0.1版本,那我也跟着下了这个版本,然后再次运行:

这个任务compileDebugAidl执行失败,网上说编译工具兼容性的问题
得了,我还是用我的23.0.3吧,用androidstudio打开android项目,改动一处,就编译成功了
compileSdkVersion 23
buildToolsVersion "23.0.3"
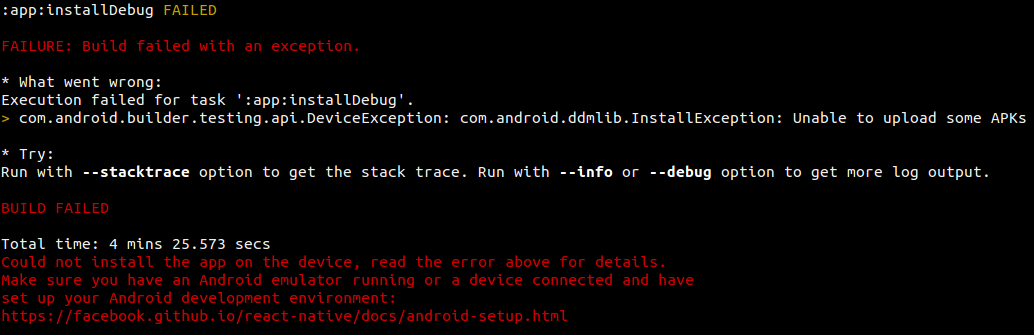
新问题又出现了,安装不了

最后面给了一个setup网址,定位到这个网址,全是一些问题汇总,一个hello world!工程可不是闹着玩的
https://facebook.github.io/react-native/docs/troubleshooting.html
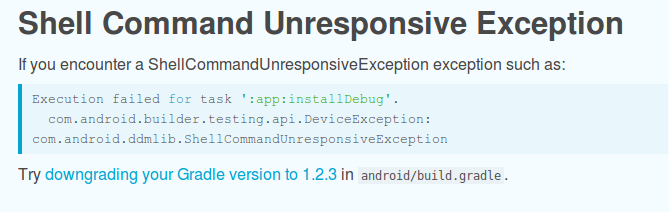
出了问题,一定要仔细看提示

定位Gradle版本问题
classpath 'com.android.tools.build:gradle:1.2.3'
然后编译
BUILD SUCCESSFUL
Total time: 2 mins 13.149 secs
This build could be faster, please consider using the Gradle Daemon: http://gradle.org/docs/2.4/userguide/gradle_daemon.html
Starting the app on phone0125 (/home/shone/Soft/sdk/platform-tools/adb -s phone0125 shell am start -n com.awesomeproject/.MainActivity)...
Starting: Intent { cmp=com.awesomeproject/.MainActivity }

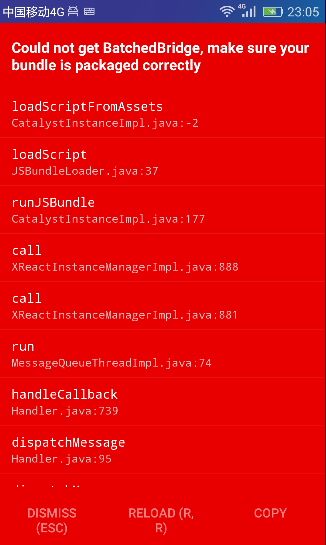
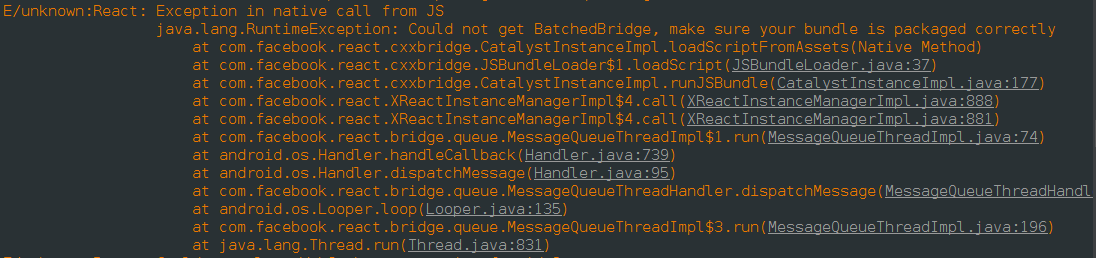
出现这个不用怕,百度上面那串东西,这里看Logcat输出就行了

然后
搜到了这个兄弟提的问题
http://stackoverflow.com/questions/38942566/react-native-0-31-could-not-get-batchedbridge-error
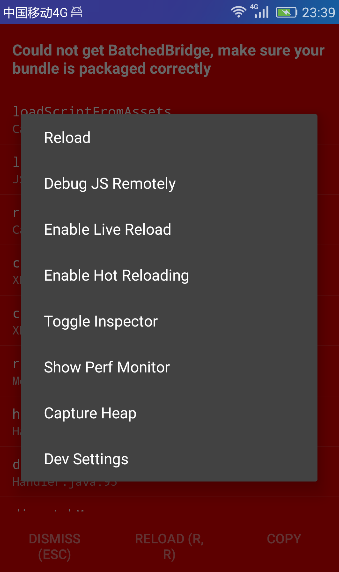
If not shake the device to get the dev menu, click "Dev Settings" / "Debug server host & port for device".
这里先确定JS server(服务器)在运行
ss@Dell:~/Soft/node-v4.5.0/bin/AwesomeProject$ react-native start
Looking for JS files in
...
然后在辣眼睛的红色主界面,shake the device to get the dev menu,意思是摇动手机,弹出菜单设置界面

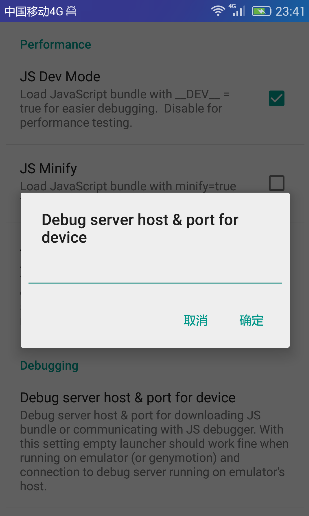
选择最后一项Dev Settings——>Debugging server host & port for device

好了,设置服务器的地址和端口
我用的局域网:
10.42.0.1:8081
然后退到主界面RELOAD重新加载…
此时,可以在服务端的终端上看见输出日志,请求开始-请求结束,花了多长时间
[11:25:37 PM] <START> request:http://10.42.0.1:8081/index.android.bundle?platform=android&dev=true&hot=false&minify=false
[11:25:37 PM] <START> find dependencies
transformed 631/631 (100%)
[11:26:08 PM] <END> find dependencies (31246ms)
[11:26:14 PM] <END> request:http://10.42.0.1:8081/index.android.bundle?platform=android&dev=true&hot=false&minify=false (37718ms)
然后JS服务器返回页面给客户端

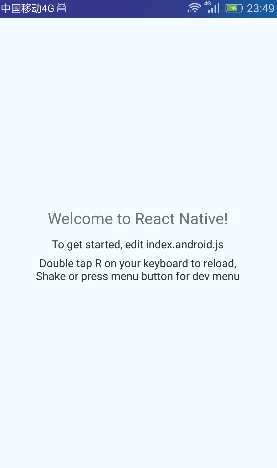
终于这个hello world!运行起来了。
如果出现什么问题,RN的github上都有一些常见的热议问题,可以去那里寻找答案!
https://github.com/facebook/react-native/issues

