新项目是在electron上开发的。electron 模拟桌面应用,比如手机app这种。
听上去高大上的。很开心跑去安装。结果发现,呢嘛,有墙啊。安装好多次都无法下载下来。我表示很懵逼啊。
后来才反应过来,因为没有翻墙,npm被墙了。
好吧,那我去一次性看看镜像是个什么玩意儿吧。
1)镜像方法:
1.编辑 ~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org
事实证明,这种方法对我没有用处。
2.http://npm.taobao.org/ 这是完整的npm淘宝镜像。按照说明方法,
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ cnpm install electron-prebuild -g
老老实实按照官网的方法,安装完毕了。
alee@alee-ThinkPad-Edge-E431:~/electron-quick-start$ electron -v
v1.2.4
全局的也有:
alee@alee-ThinkPad-Edge-E431:~$ electron -v
v1.2.4
看样子好像终于安装好了。
然而,继续没什么用。
2)运行事例
git clone https://github.com/atom/electron-quick-start
npm install && npm start
仍旧没有反映。
同事在windows下都可以用。但在ubuntu下不能使用。
我要去stack overflow上提问!
3)最后还是下载 安装包
好了。electron.zip到手
sudo apt-get install yum
安装yum.试试看怎么安装压缩包.
yum 无法list 出electron.zip
4)用unzip filename.zip
终于得到了想要的文件了
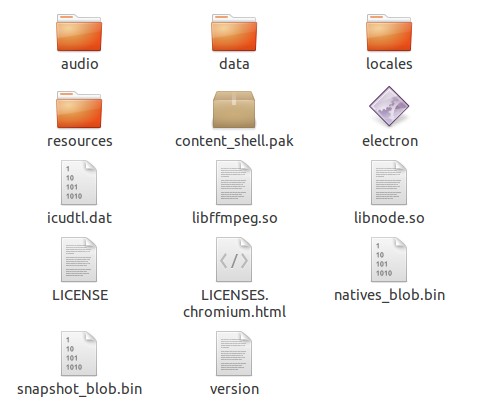
得到electron 文件夹一个。如下

audio与data两个文件是有些人自己加上去的。暂时不知道是什么玩意儿。
之后我们要写的界面程序全部放在resources里面。

这个ss-monitor-source就是放我们东西的文件。
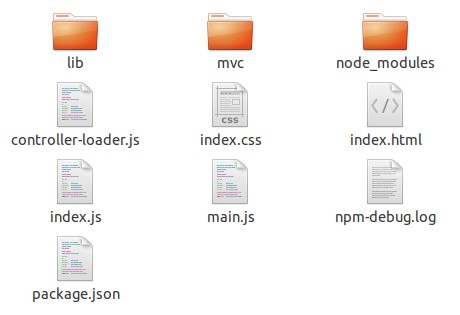
里面长这样子。

这里面放的是我们的完整程序。
当然,里面的main.js 里面指定了使用electron的语句。
使用的时候,直接将ss-monitor-source拖入electron里面就可以了。
5)启动electron还有一点
cd electron;
./electron
发现没有权限
还得变权限
在electron目录下chodm +x electron
(+与x之间没有空格)。
好了。我终于可以看看是怎么弄的了。

