注:本文只是个人研究以及试用使用的方法,可能不太严谨,如果犯了什么专业性的错误,还希望各位看官加以指正。
环境简述
本地调试
操作系统:Ubuntu Server x64 14.04.1 LTS
CPU资源:Intel Core i7 3610QM (VirtualBox仅适用一个核心)
MEM资源:512MB DDR3 1600MHz
存储资源:10Gb 笔记本机械硬盘
服务器端
操作系统:Ubuntu 14.04 X86
CPU资源:Intel(R) Xeon(R) CPU E31245 @ 3.30GHz (4 cores)
MEM资源:524288 kB (512MB)
存储资源:20GB SSD
想法
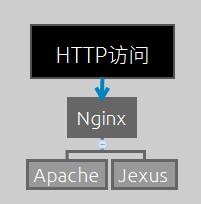
发起HTTP请求之后,先经过Nginx,如果是PHP站点则转发到Apache2,如果是ASP.NET站点则转发到Jexus。

配置ASP.NET部分(Jexus)环境
安装Mono
一、更新系统:
sudo apt-get update
sudo apt-get upgrade
二、构建编译环境:
sudo apt-get install build-essential
sudo apt-get install automake autoconf
sudo apt-get install bison gettext libtool libglib2.0-dev libfreetype6-dev libfontconfig-dev
三、安装libgdiplus、mono以及编译环境所需要的其它库文件
sudo apt-get install libtiff5-dev
sudo apt-get install libgif-dev libtiff4-dev libpng12-dev libexif-dev libx11-dev libxft-dev
sudo apt-get install libjpeg-dev
注:这一步跟原文不太一样,我是根据错误提示修改了一些。
四、源文件下载与解压:
下载:
wget http://download.mono-project.com/sources/libgdiplus/libgdiplus-2.10.tar.bz2
wget http://download.mono-project.com/sources/mono/mono-3.0.12.tar.bz2
注:最新版为libgdiplus-3.12.tar.gz、mono-4.2.1.60.tar.bz2。
我的服务器安装的是最新版,上面的代码贴的是参考文章的原文。
解压:(改成你下载的对应版本就行了)
tar jvxf libgdiplus-2.10.tar.bz2
tar jvxf mono-3.0.12.tar.bz2
//如果下载的是新版,使用的是gzip(tar.gz),使用下面的命令解压。
tar zxvf libgdiplus-3.12.tar.gz
五、安装Libgdiplus和Mono:
安装libgdiplus
cd libgdiplus-3.12
./configure --prefix=/usr
make
sudo make install
cd ..
遇到问题:gdiplus-private.h:33:31: fatal error: freetype/tttables.h: No such file or directory
参考:Ubuntu Server(Ubuntu 14.04 LTS 64位)安装libgdiplus2.10.9出错问题记录(http://www.linuxdiyf.com/linux/13535.html)
具体操作如下:
这个错误就是说创建/usr/X11/include/freetype链接失败了,因为找不到freetype,但是我们找到了freetype2,这样我们做个链接吧。(用上面参考资料的解决方案发现权限不够,于是加上了sudo。)
sudo ln -s /usr/include/freetype2 /usr/include/freetype
注:原文中提及的/usr/lib64/libglib-2.0.so.0: could not read symbols: Invalid operation问题,由于我并没有遇到,所以略过,如果遇到这个问题,可以参考上面参考链接的解决方法。
遇到问题:No package 'cairo' found
sudo apt-get install libcairo2-dev
安装Mono
cd mono-4.2.1.60
./configure --prefix=/usr
make
sudo make install
cd ..
安装Jexus
wget http://www.linuxdot.net/down/jexus-5.5.3.tar.gz
tar -zxvf jexus-5.5.3.tar.gz
cd jexus-5.5.3
sudo ./install
一下就成功了,这次并没有遇到什么问题,Jexus此时就装好了。接下来需要为Jexus配置开机启动,和默认站点。此部分先留到最后。
配置PHP部分(Apache2)部分环境
Apache+PHP的部分就不知道配置过多少回了,这个就没有那么复杂了。
安装Apache2
sudo apt-get install apache2
打开浏览器输入”服务器地址”测试访问Apache2的默认页面,可以看到一个Apache2 Ubuntu Default Page则说明Apache2的安装成功了,接着安装PHP就行了。
安装PHP
sudo apt-get install php5
其他配置
sudo apt-get install libapache2-mod-php5
//注释:上面的安装是为Apache2安装PHP5的支持。
sudo /etc/init.d/apache2 restart
出现错误:
AH00558: apache2: Could not reliably determine the server's fully qualified domain name, using 127.0.1.1. Set the 'ServerName' directive globally to suppress this message
在/etc/apache2/apache2.conf配置文件中加入:
ServerName localhost
修改后重启Apache2
测试Apache+PHP是否运转正常
sudo vim /var/www/html/test.php
输入
<?php echo "Hello RMEGo!"; ?>
访问:http://服务器ip/test.php
若显示的是Hello RMEGo,就说明配置成功了。
配置Nginx
在配置Nginx之前,我们先要为Apache2和Jexus做一些更改,默认他们使用的都是80端口,然而我们需要把80给Nginx,如果是一个PHP站点则转发到Apache2上,如果是ASP.NET站点,则转发到Jexus上,我相信没有人闲到同一个站点同时用PHP和ASP.NET吧╮(╯_╰)╭,如果有的话,可以转发到Jexus上,并且启用Jexus的Fast-CGI来使用PHP,这里就不详细讨论了。
修改Apache2的默认使用端口
sudo vim /etc/apache2/ports.conf
将Listen 80改为Listen 8081或者其他你觉得合适的端口,只要不和其他端口冲突就行。
然后,再改变默认站点的端口
sudo vim /etc/apache2/sites-available/000-default.conf
将第一行的<VirtualHost *:80>改成<VirtualHost *:8081>
当然,这里8081不是一定的,但是要和上面我们修改的一致。P.S.这句话等于是废话,反正配置完了默认站点要删除的,配置新站点的时候注意端口一样吧。
重启Apache2,测试是否能从8081端口访问,而不能从80端口访问。
http://ServerName:80/ //ServerName换成域名或者服务器IP,测试结果应该为"载入页面时到服务器的连接被重置。"(火狐)
http://ServerName:8081/ //此时测试结果应该为Apache2默认页 It works.
修改Jexus使用的默认端口以及添加Jexus的开机自动启动
Jexus好像没有全局使用端口的说法,直接进入到站点配置里面把默认站点的端口改成8082吧,也可以是你觉得不冲突的端口,注意以后添加站点的时候使用同样的端口就行了。
sudo vim /usr/jexus/siteconf/default
打开之后,有一个很显眼的port=80在上面,修改成port=8082,保存退出即可。
添加Jexus的开机自动启动
刚刚不马上添加开机启动的原因,就是因为大家都在用80端口,所以会出现端口占用,无法启动的情况,现在将Jexus和Apache2的端口都分开了,再来添加Jexus的开机启动吧。
sudo vim /etc/init.d/rc.local
在文件的最后加上
/usr/jexus/jws start
然后执行sudo reboot重启服务器,再看看服务是否正常吧。
重启之后,运行:
sudo /usr/jexus/jws status
如果显示的是Jexus is Runing,那么就成功了。
然后去浏览器测试一下:
http://ServerName:80/ //ServerName换成域名或者服务器IP,测试结果应该为"载入页面时到服务器的连接被重置。"(火狐)
http://ServerName:8081/ //此时测试结果应该为Apache2默认页 It works.
http://ServerName:8082/ //此时测试结果应该为Jexus的默认页,或者是Jexus报出的404错误。
大功告成,接下来就差Nginx了呢~!
安装并配置Nginx
sudo apt-get install nginx
关于配置
经过查阅多处文章和阔空晴云的指导,Nginx反向代理的配置大概如下:
css jpg js png gif 等静态内容,直接由Nginx处理。
php 等php内容,反向代理到8081端口,也就是Apache2,给Apache2处理。
aspx cshtml 等ASP.NET内容,反向代理到8082端口,也就是Jexus。
P.S. 对于使用PHP的,静态内容交给Nginx,非静态内容的任何内容都反代给Apache2,这样等于我们仍然还可以照原来使用Apache2的习惯去做伪静态等等的配置。同样的,对于使用ASP.NET的站点则除静态内容之外,都交给Jexus来处理。
个人认为,避免Apche2和Jexus混用才是上上策。至少我感觉我会乱掉。

