在Ubuntu平台里,有一个Clipboard API的接口。在这篇文章中,我们将介绍如何使用该API接口来复制和粘贴内容。
具体的API介绍,可以在网址:
https://developer.ubuntu.com/api/apps/qml/sdk-15.04/Ubuntu.Components.Clipboard/
为了测试Clipboard的功能,我们使用了如下的代码:
import QtQuick 2.0
import Ubuntu.Components 1.2
/*!
\brief MainView with a Label and Button elements.
*/
MainView {
// objectName for functional testing purposes (autopilot-qt5)
objectName: "mainView"
// Note! applicationName needs to match the "name" field of the click manifest
applicationName: "clipboard.liu-xiao-guo"
/*
This property enables the application to change orientation
when the device is rotated. The default is false.
*/
//automaticOrientation: true
// Removes the old toolbar and enables new features of the new header.
//useDeprecatedToolbar: false
width: units.gu(60)
height: units.gu(85)
Page {
title: i18n.tr("clipboard")
Column {
clip: true
anchors.centerIn: parent
spacing: units.gu(1)
Image {
id: image
width: 50
height: 50
source: "images/pic1.jpg"
}
TextArea {
id: editor
text: "This is cool!"
}
MimeData {
id: mimeData
color: "green"
text: editor.text
urls: [image.source]
}
Button {
text: "Copy method one"
onClicked: Clipboard.push(mimeData)
}
Button {
text: "Copy method two"
onClicked: {
//Clipboard.push(editor.text);
//Clipboard.push(["application/x-color", "green"]);
Clipboard.push(["application/x-color", "red",
"text/plain", editor.text,
"text/plain", [image.source]
]);
}
}
Button {
text: "Copy method three"
onClicked: {
var mimeData = Clipboard.newData();
mimeData.text = editor.text;
mimeData.color = "green";
mimeData.urls.push(image.source);
Clipboard.push(mimeData);
}
}
Row {
spacing: units.gu(1)
Button {
text: "Paste"
onClicked: {
editor1.text = Clipboard.data.text;
editor1.color = Clipboard.data.color;
image1.source = Clipboard.data.urls[0];
}
}
Button {
text: "Clear the textarea below"
onClicked: {
//Clipboard.clear();
editor1.text = "";
image1.source = "";
}
}
}
TextArea {
id: editor1
}
Image {
id: image1
width: 50
height: 50
}
}
}
}
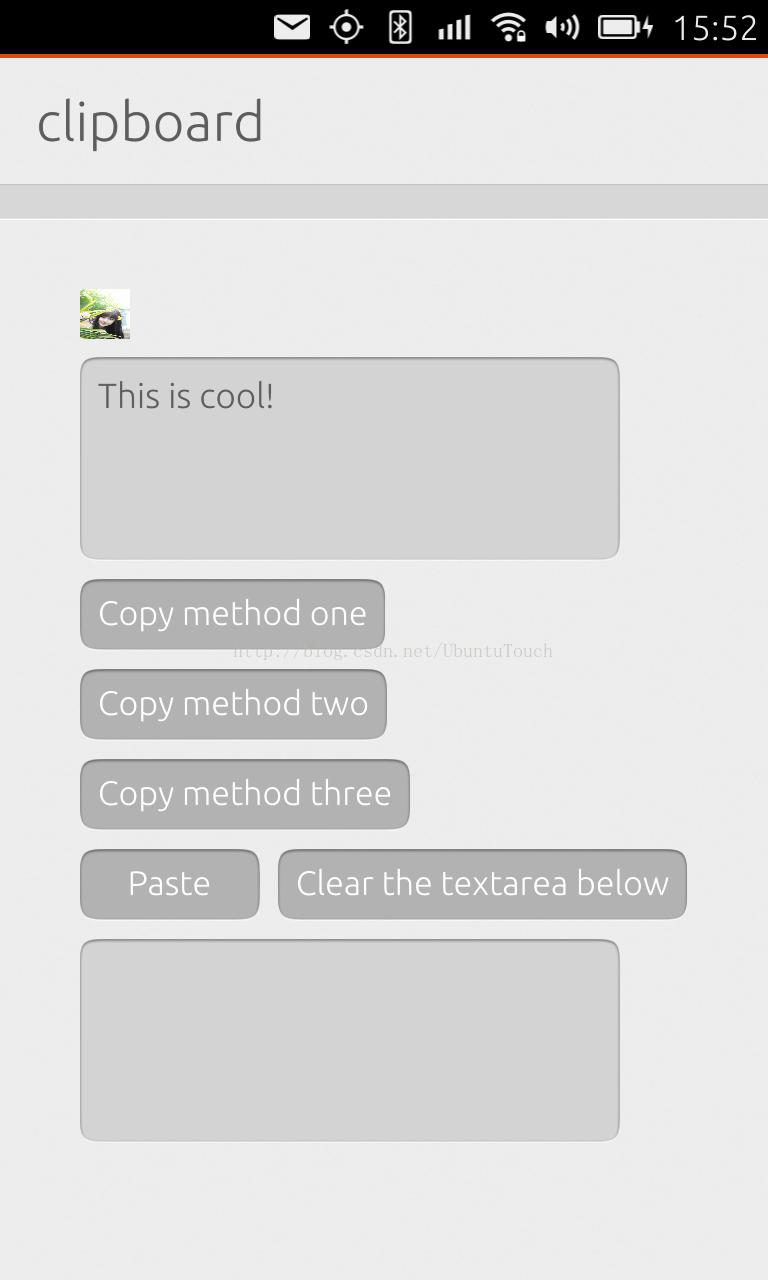
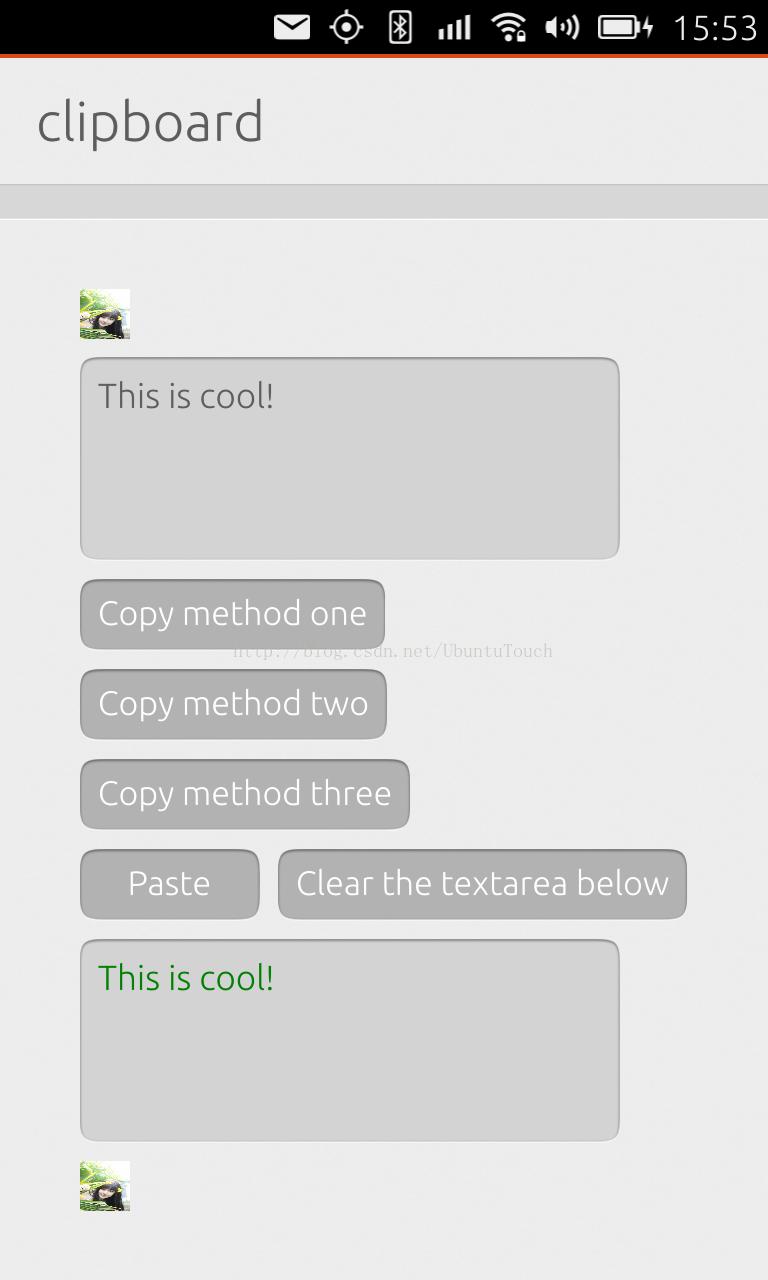
我们可以运行我们的应用:


我们可以点击“Copy method one”按钮,然后点击“Paste”。我们可以看到右边的图,把颜色及内容复制过来了。我们可以使用同样的方法一个Image等等。
项目的源码在:git clone https://gitcafe.com/ubuntu/clipboard.git
如何在QML应用中在触屏的时候感知触觉:http://www.linuxdiyf.com/linux/12271.html
如何在qmake项目中在QML语言中调用C++代码:http://www.linuxdiyf.com/linux/12105.html

