Part2:系统主题
usr/share/themes或~/.themes下放入主题文件夹(包括GTK和窗口主题相关文件)
使用命令设置各类主题的方法:
12.04:
gsettings set org.gnome.desktop.interface gtk-theme themename 设定GTK主题
gconftool-2 --set --type string /apps/metacity/general/theme themename 设定窗口主题
13.04:
gsettings set org.gnome.desktop.interface gtk-theme themename 设定GTK主题
gsettings set org.gnome.desktop.wm.preferences theme themename 设定窗口主题
制作主题:
主题文件夹中可以分为三个主题,以默认自带的主题为例:
/usr/share/themes/Radiance/
├── gtk-2.0
├── gtk-3.0
├── index.theme
├── metacity-1
└── unity
gtk-2.0、gtk-3.0和metacity-1文件夹下放置的分别是gtk2主题、gtk3主题和窗口主题。
index.theme中记录的是本主题使用的光标、图标等主题的名称。
unity文件下是一些窗口按钮图标。
metacity-1(窗口主题)的制作方法:
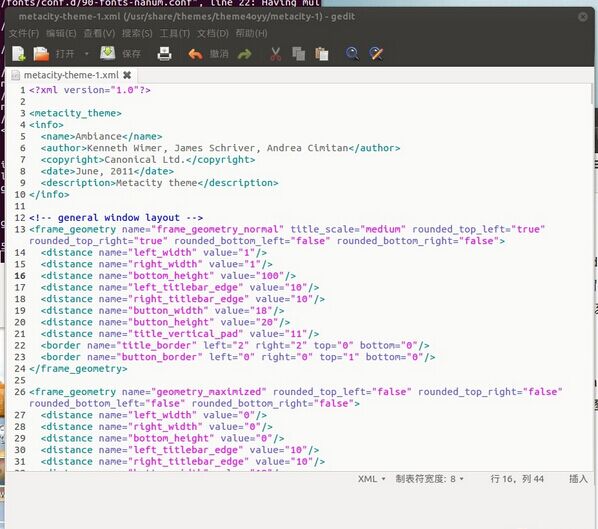
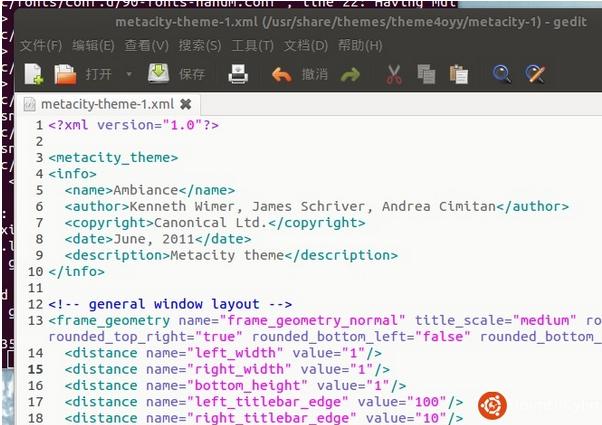
metacity-1目录下是各种窗口用的图标和metacity-theme-1.xml主题定义文件,建议在Radiance或Ambiance主题的相应文件的基础上进行修改定制。metacity-theme-1.xml前部分是定义了各种布局、图形绘制、颜色等,在后部分的各类窗口定义中引用。
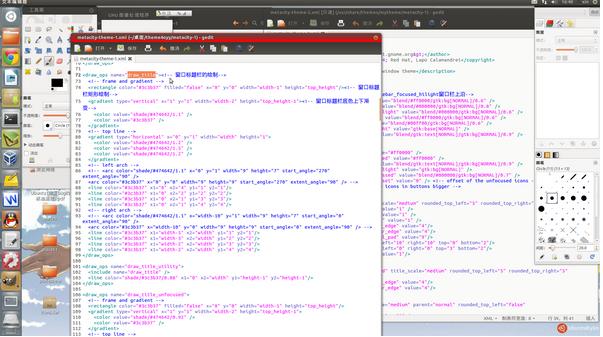
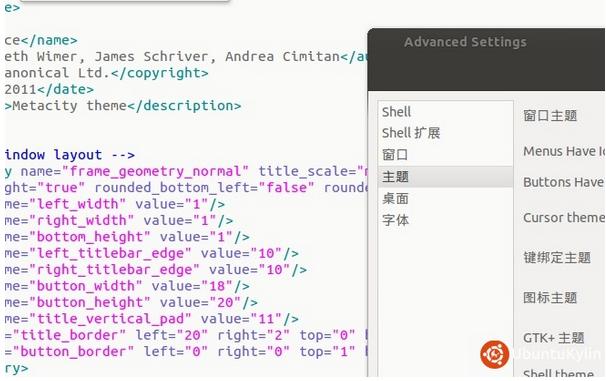
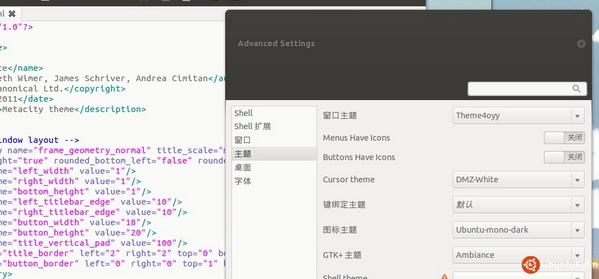
metacity-theme-1.xml文件中部分内容的一些说明:
<!--general window layout 窗口一般布局被frame_style调用生效-->
<!--正常窗口的布局,其他各种类型窗口以此为例-->
<frame_geometryname="frame_geometry_normal" title_scale="medium"rounded_top_left="true" rounded_top_right="true"rounded_bottom_left="false" rounded_bottom_right="false">
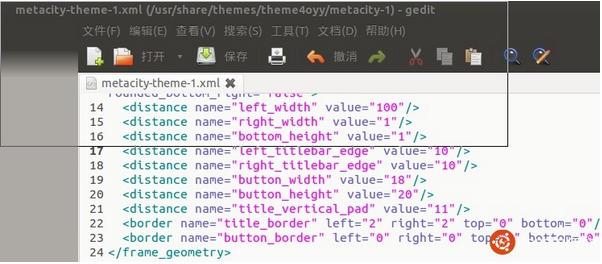
<distancename="left_width" value="1"/><!--窗口左边框宽度-->
<distancename="right_width" value="1"/><!--窗口右边框宽度-->
<distancename="bottom_height" value="1"/><!--窗口底部高度-->
<distancename="left_titlebar_edge" value="10"/><!--标题栏左边缘宽度-->
<distancename="right_titlebar_edge" value="10"/><!--标题栏右边缘宽度-->
<distancename="button_width" value="18"/><!--按钮宽度-->
<distancename="button_height" value="20"/><!--按钮高度-->
<distancename="title_vertical_pad" value="11"/><!--标题栏中文字的垂直位置-->
<bordername="title_border" left="2" right="2"top="0" bottom="0"/><!-- 标题栏中文字到边缘的距离-->
<bordername="button_border" left="0" right="0"top="1" bottom="0"/><!-- 按钮到边缘的距离-->
</frame_geometry>
<!--window titles 窗口的标题-->
<draw_opsname="draw_title_text_normal"><!--一般窗口标题文字的颜色绘制,在x,y范围颜色为color-->
<titlecolor="#333" x="10" y="(((height -title_height) / 2) `max` 0)+1"/>
<titlecolor="#333" x="10" y="(((height -title_height) / 2) `max` 0)-1"/>
<titlecolor="#333" x="9" y="(((height -title_height) / 2) `max` 0)"/>
<titlecolor="#333" x="11" y="(((height -title_height) / 2) `max` 0)"/>
<titlecolor="#dfdbd2" x="10" y="(((height -title_height) / 2) `max` 0)"/><!-- 之修改此条可达到纯色效果-->
</draw_ops>
<draw_opsname="draw_title_text_unfocused"><!--未聚焦的一般窗口标题文字的颜色绘制,在x,y范围颜色为color-->
<titlecolor="#333" x="10" y="(((height -title_height) / 2) `max` 0)+1"/>
<titlecolor="#333" x="10" y="(((height -title_height) / 2) `max` 0)-1"/>
<titlecolor="#333" x="9" y="(((height -title_height) / 2) `max` 0)"/>
<titlecolor="#333" x="11" y="(((height -title_height) / 2) `max` 0)"/>
<titlecolor="#807d78" x="10" y="(((height -title_height) / 2) `max` 0)"/>
</draw_ops>
<draw_opsname="draw_title"><!-- 窗口标题栏的绘制-->
<!--frame and gradient -->
<rectanglecolor="#3c3b37" filled="false" x="0"y="0" width="width-1" height="top_height"/><!--窗口标题栏矩形绘制-->
<gradienttype="vertical" x="1" y="1"width="width-2" height="top_height-1"><!--窗口标题栏底色上下渐变-->
<colorvalue="shade/#474642/1.1" />
<colorvalue="#3c3b37" />
</gradient>
<!--top line -->
<gradienttype="horizontal" x="0" y="1"width="width" height="1"><!--窗口标题栏底色水平渐变-->
<colorvalue="shade/#474642/1.2" />
<colorvalue="shade/#474642/1.5" />
<colorvalue="shade/#474642/1.2" />
</gradient>
对应的一些效果图:
<distancename="bottom_height" value="1"/><!--窗口底部高度-->

<bordername="button_border" left="0" right="0"top="1" bottom="0"/><!-- 按钮到边缘的距离-->

<distancename="button_height" value="20"/><!--按钮高度-->

<distancename="button_width" value="18"/><!--按钮宽度-->

<draw_opsname="draw_title"><!-- 窗口标题栏的绘制-->

<draw_opsname="draw_title_text_unfocused"><!--未聚焦的一般窗口标题文字的颜色绘制

<distancename="left_titlebar_edge" value="10"/><!--标题栏左边缘宽度-->

<distancename="left_width" value="1"/><!--窗口左边框宽度-->

<bordername="title_border" left="2" right="2"top="0" bottom="0"/><!-- 标题栏中文字到边缘的距离-->

<distancename="title_vertical_pad" value="11"/><!--标题栏中文字的垂直位置-->

注:以上图片上传到红联Linux系统教程频道中。
相关资料:
Customizing the GNOME Shell:http://blog.fpmurphy.com/2011/03/customizing-the-gnome-3-shell.html
GTK主题制作:
gtk-3.0的制作:
相关教程和资料见以下资料
MakingGTK3 themes – Part 1: Basics
http://worldofgnome.org/making-gtk3-themes-part-1-basics/
MakingGTK3 themes – Part 2: The gtk.css and gtk-widgets.css files
http://worldofgnome.org/making-gtk3-themes-part-2-the-gtk-css-and-gtk-widgets-css-files/
MakingGTK3 themes – Part 3: The dark side
http://worldofgnome.org/making-gtk3-themes-part-3-the-dark-side/
MakingGTK3 themes – Part 4: Porting GTK2 themes
http://worldofgnome.org/making-gtk3-themes-part-4-porting-gtk2-themes/
颜色的定义格式
https://developer.gnome.org/gtk3/stable/GtkCssProvider.html#GtkCssProvider.description

