GitHub 在过去的8年中取得了很大的进展。开发者不断的推动 Git 应用的发展极限。本文主要讲解下通过GitHub创建个人技术博客图文教程。首先,你需要注册一个 GitHub 账号,最好取一个自己认为有意义的名字,比如姓名全拼,昵称全拼,如果被占用,可以加上有意义的数字。
本文中假设用户名为 linuxidc
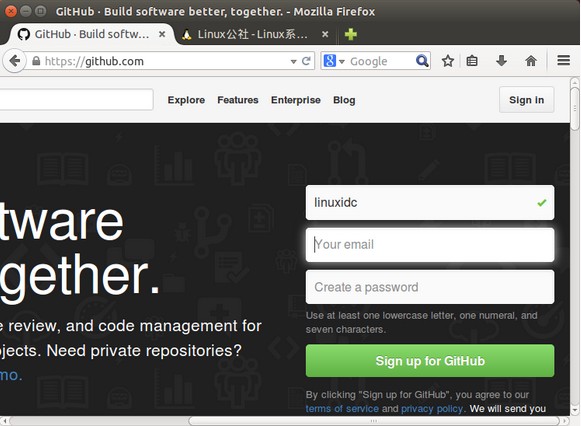
1. 注册账号:
地址: https://github.com/
输入账号、邮箱、密码,然后点击注册按钮.

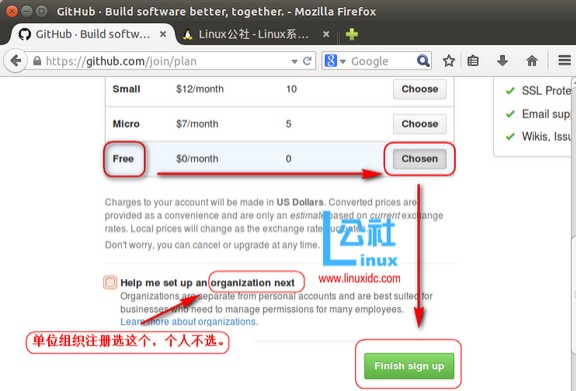
2. 初始设置
注册完成后,选择Free免费账号完成设置。

2.1 验证邮箱
请打开你的邮箱,查看发送给你的确认邮件,你需要验证邮箱后,后面生成的个人主页才会被接受和发布,
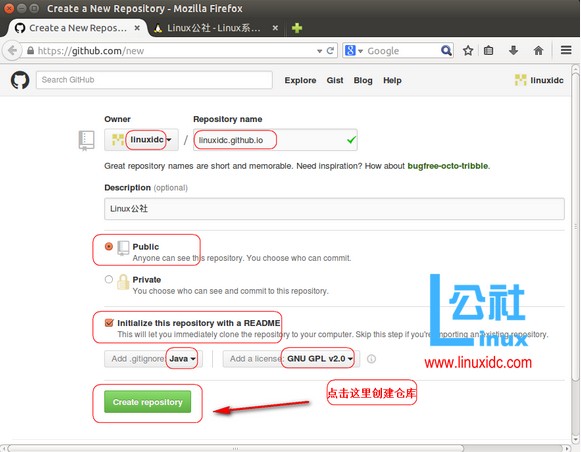
3. 创建页面仓库
地址: https://github.com/new
这个仓库的名字需要和你的账号对应, 如 linuxidc.github.io
输入基本信息,然后点击创建仓库.

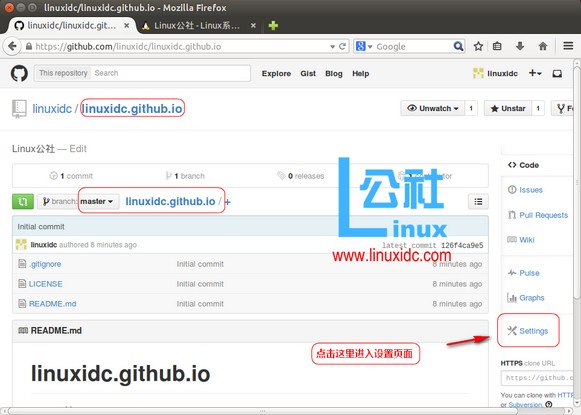
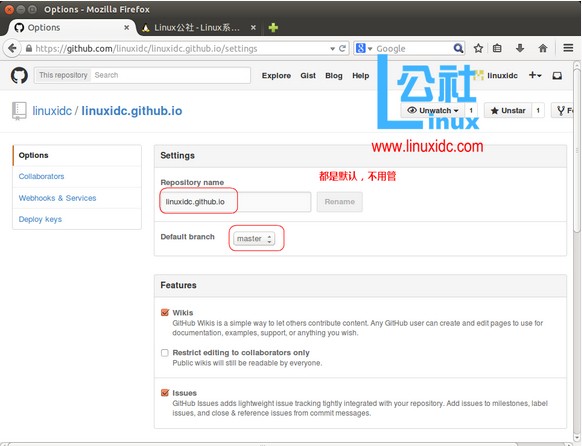
4. 进入项目设置页面
因为这个项目就是专门的放页面的,所以master分支即可. 如果是你的某个仓库的页面,你需要设置到 gh-pages 分支中,关于这些,请参考本文末尾提到的参考资料.

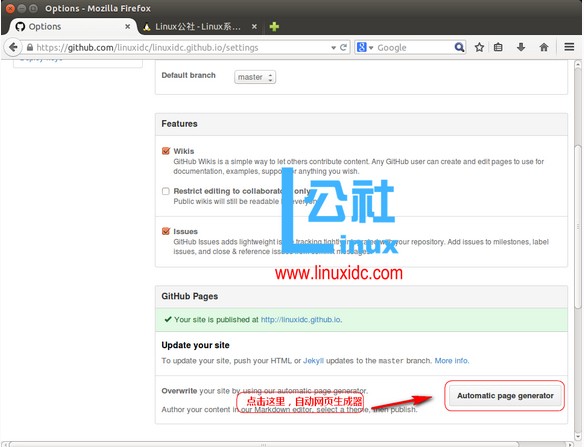
5. 进入自动页面生成器
在设置页面,下拉到底部, 默认分支(master)不用管.


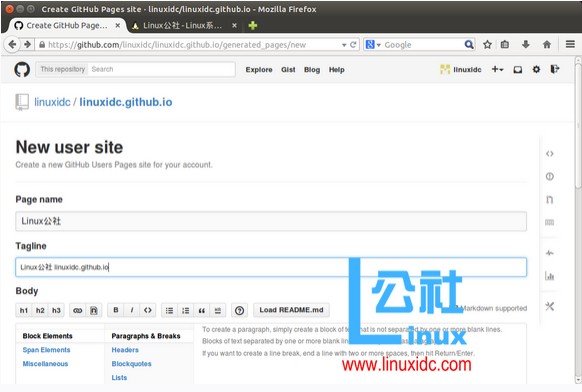
6.1 创建用户页面(即个人技术博客站点)
输入一些内容,可以自己编辑,也可以从readme加载:

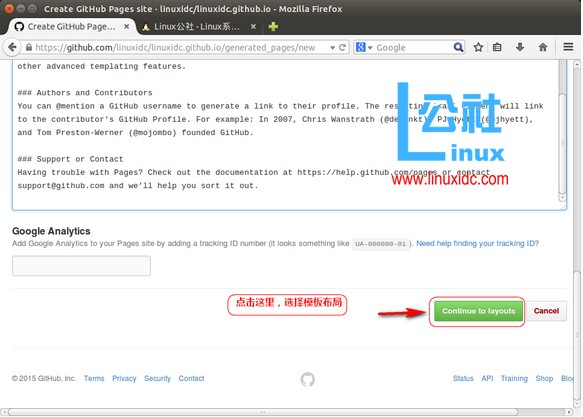
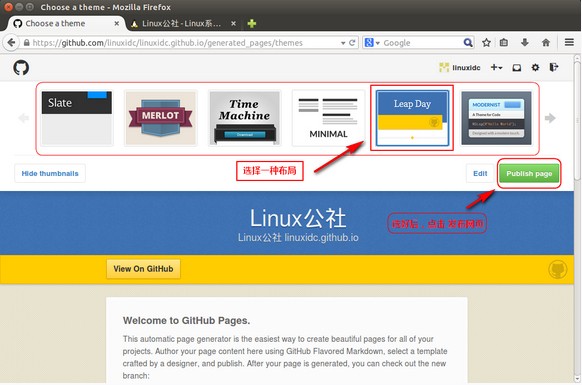
6.2 继续,选择主题

7. 选择主题,然后发布
在 Github 创建过项目,是不是期望找个时间时间去(找个设计师)做一个漂亮的项目主页吧?不要这样想啦。Github 推出了一个新功能:Github 主页生成器(GitHub Page Generator)。如何使用“主页生成器”呢? 进入你的项目(repositories)的管理页面,如下图所示,其实这些以后你都可以自己修改替换,这只是生成一些css,html,img到你的仓库里面.

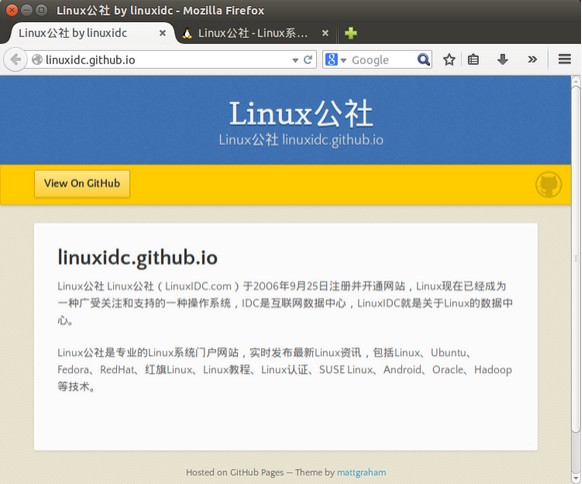
8. 查看效果
现在,你可以访问自己的GitHub.io 上的主页了,例如:
http://linuxidc.github.io/
页面效果如下图所示:

注:以上图片上传到红联Linux系统教程频道中。
注意事项:
如果报404,或者其他错误,请稍等,或者检查你的邮箱,看看构建失败的提示信息.
比如我的,因为最初没有验证邮箱,结果收到了好几次发布失败的通知(如下面的邮件提示)。
以后每次你提交(或在线修改后提交)文件到这个仓库,GitHub 都会自动为你构建,并发布。
所以,有问题,请修改并提交某个文件,重新试试吧!
下面是参考的一部分:
您可以通过GitHub的页面自动生成器快速为 项目,用户(User,比如你的账号),或组织(Organization, 比如 alibaba) 创建一个网站(其实就是技术博客啦)。
生成用户/组织的网页
要生成用户/组织的网站页面,你需要创建一个仓库(repository,代码库),名为: username.github.io 或 orgname.github.io ; 用户名或组织名 必须 是你自己的账号/或所属的组织, 否则GitHub Pages 站点不会帮你生成(build,构建,编译,)。 GitHub的页面自动生成器可以通过仓库的设置页面(Settings page)看到。 您可以阅读更多关于用户和组织页面的内容:https://help.github.com/articles/user-organization-and-project-pages
警告: GitHub页面网站在互联网上是公开,即使其所属的仓库是私有的。 如果你有敏感数据在页面仓库中,您可能需要在发布之前删除他们。
参考地址:
Categories / GitHub Pages Basics:https://help.github.com/categories/20/articles
User, Organization, and Project Pages:https://help.github.com/articles/user-organization-and-project-pages
Creating Pages with the automatic generator:https://help.github.com/articles/creating-pages-with-the-automatic-generator

