我们知道Cordova HTML5应用具有夸平台的特性,同时也具有访问本地一些资源的能力。在今天的这篇文章中,我们将介绍一下如何创建并运行一个Cordova HTML5的应用到我们的Ubuntu手机中。本文的英文原文在“http://developer.ubuntu.com/en/apps/html-5/guides/cordova-guide/”。
1)安装好我们的armhf chroot
如果开发者已经看过我以前的文章“Ubuntu SDK 安装”的话,你可能已经安装好自己的armhf chroot了。除了在SDK中可以帮我们安装我们所需要的chroot外,我们也可以通过如下的命令来简单地安装我们自己所需要的chroot。下面以15.04 framework为例:
$sudo click chroot -aarmhf -f ubuntu-sdk-15.04 create
我们可以在命令行键入如上的命令就可以创建我们的15.04的armhf chroot。等安装完以后,我们就可以进行下一步的动作。开发者如果想为14.10的目标进行编译,也可以使用同样的方法来安装14.10的armhf chroot。
2)安装Cordova
在这一步,我们来安装Cordova环境。如果你以前已经安装过的,建议你使用如下的方法删除以前的安装(由于以前的安装有bug)。如果你从来没有安装过的话,请忽略这一步:
$rm -rf ~/.cordova
$rm -rf ~/.cache
这是为了彻底删除以前已经在你的电脑中的安装。
然后,我们按照如下的步骤来安装Cordova:
$ sudo apt-add-repository ppa:cordova-ubuntu/ppa; sudo apt-get update
$ sudo apt-get install cordova-cli
到目前的这一步,我们基本上已经创建好我们的Cordova环境了。
3)创建一个简单的Cordova例程
目前14.10的架构是默认的开发架尽管将来会有变化。在如下的命令中,如果没有指定具体的架构,14.10架构将会被采用。
使用如下的命令来创建一个简单的Cordova应用:
$cordova create myapp myapp.mycompany "My App"
$cd myapp
$cordova platform add ubuntu
$vi config.xml
注意:请在你的config.xml中加入如下的句子,以保证你的应用有一个icon图标:
<icon src="www/img/logo.png" />
另外,请你在config.xml中加入自己的有效的邮件地址:
<author email="myid@ubuntu.com" />
这样整个config.xml的文件如下:
config.xml
<?xml version='1.0' encoding='utf-8'?>
<widget id="myapp.mycompany" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>My App</name>
<description>
A sample Apache Cordova application that responds to the deviceready event.
</description>
<author email="myname@mycompany.com" href="http://cordova.io">
Apache Cordova Team
</author>
<content src="index.html" />
<plugin name="cordova-plugin-whitelist" version="1" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<platform name="android">
<allow-intent href="market:*" />
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
</platform>
<icon src="www/img/logo.png" />
</widget>
这样我们整个的Cordova模版已经被建立好了。下面我们来具体描述怎么进行编译。
4)编译我们的模版Cordova应用
我们可以使用如下的命令为我们的手机进行编译:
$ cordova build --device
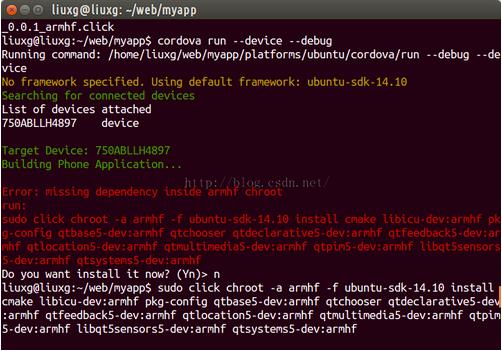
就如我们上面所说的一样,它选择默认的一个版本的armhf chroot进行编译。目前它指的是14.10。在第一次编译时,可能需要我们去安装一些额外的库才可以进行编译。它会提示如下所示的错误信息:

List of devices attached
750ABLLH4897device
Target Device: 750ABLLH4897
Building Phone Application...
Error: missing dependency inside armhf chroot
run:
sudo click chroot -a armhf -f ubuntu-sdk-14.10 install cmake libicu-dev:armhf pkg-config qtbase5-dev:armhf qtchooser qtdeclarative5-dev:armhf qtfeedback5-dev:armhf qtlocation5-dev:armhf qtmultimedia5-dev:armhf qtpim5-dev:armhf libqt5sensors5-dev:armhf qtsystems5-dev:armhf
就像上面显示的错误信息一样,我们必须在命令行中打入如下的命令来安装我们所需要的库:
$sudo click chroot -a armhf -f ubuntu-sdk-14.10 install cmake libicu-dev:armhf pkg-config qtbase5-dev:armhf qtchooser qtdeclarative5-dev:armhf qtfeedback5-dev:armhf qtlocation5-dev:armhf qtmultimedia5-dev:armhf qtpim5-dev:armhf libqt5sensors5-dev:armhf qtsystems5-dev:armhf
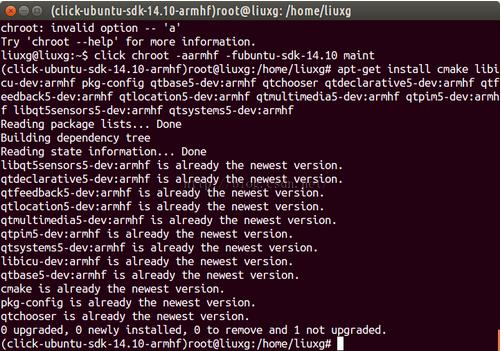
当然我们也可以使用如下的方法来安装:
$click chroot -aarmhf -fubuntu-sdk-14.10 maint
然后,再打入如下的命令:

等安装完后,我们打入exit命令,退出即可。
重新进入到我们的应用的根目录,再次打入如下的命令:
$ cordova build --device
我们可以在项目目录下找到我们所需要的click包文件:
liuxg@liuxg:~/web/myapp$ find ./ -name *.click
./platforms/ubuntu/ubuntu-sdk-14.10/armhf/prefix/myapp.mycompany_0.0.1_armhf.click
为了能够在手机上直接运行,我们可以直接运行一下的命令:
$ cordova run --device --debug
在手机上的运行结果:

对于使用基于ubuntu-sdk-15.04 chroot来说,我们必须使用如下的命令来完成我们的build:
$ cordova build --device -- --framework ubuntu-sdk-15.04 --verbose
当我们运行时,我们也必须使用如下的命令来完成:
$ cordova run --device --debug <span style="font-family: Arial, Helvetica, sans-serif;">-- --framework ubuntu-sdk-15.04</span>
整个项目的源码在:git clone https://gitcafe.com/ubuntu/cordovasample.git
更多想知道如何在手机上利用Cordova实现camera功能,请参阅文章“Cordova camera app tutorial(http://developer.ubuntu.com/en/apps/html-5/tutorials/cordova-camera-app-tutorial/)”。
如何在Ubuntu手机中使得一个应用是全屏的应用:http://www.linuxdiyf.com/linux/11578.html

