我们知道很多的开发者想把自己的应用设置为全屏的应用,这样可以使得应用能更多地占用屏幕的有效面积以使得自己的应用更好看。在默认的SDK的样板中,在应用的最上面,有一个“title”的地方占用很多的空间。对于一些应用来说,在主界面中,这个可能并不有用,但是对于使用PageStack的应用来说,这个区域显示一个向左的箭头以返回上一个页面的。最近我也有这样的问题,我既想使用PageStack给予我的方便,又想拥有全屏的功能。在这篇文章中,我们来介绍如何做到全屏的应用。另外我们值得指出的是:我们的全屏的应用不能覆盖手机最上面的状态栏。
我们使用我们的Ubuntu SDK来创建一个最基本的应用(QML App with Simple UI)。
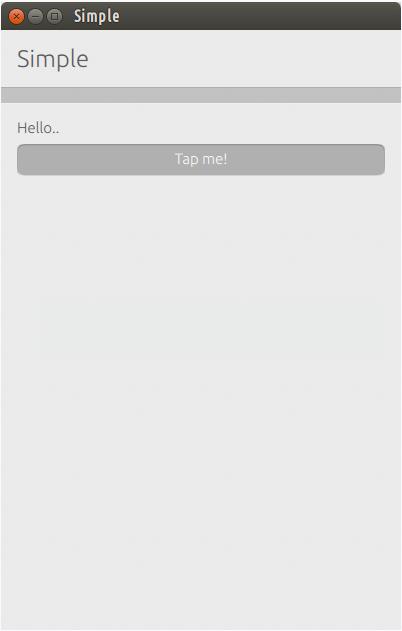
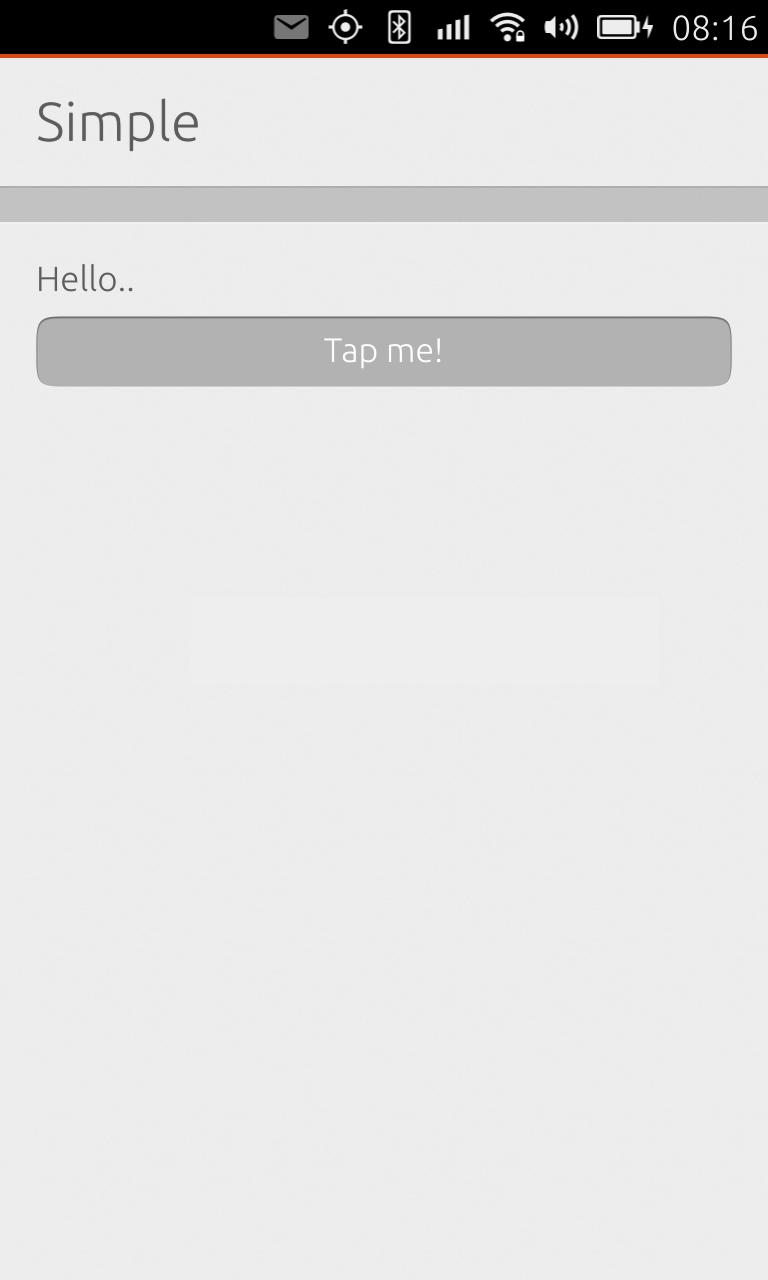
Main.qml的内容如下:
import QtQuick 2.0
import Ubuntu.Components 1.1
/*!
\brief MainView with a Label and Button elements.
*/
MainView {
// objectName for functional testing purposes (autopilot-qt5)
objectName: "mainView"
// Note! applicationName needs to match the "name" field of the click manifest
applicationName: "fullscreen.ubuntu"
/*
This property enables the application to change orientation
when the device is rotated. The default is false.
*/
//automaticOrientation: true
// Removes the old toolbar and enables new features of the new header.
useDeprecatedToolbar: false
width: units.gu(50)
height: units.gu(75)
Page {
title: i18n.tr("Simple")
Column {
spacing: units.gu(1)
anchors {
margins: units.gu(2)
fill: parent
}
Label {
id: label
objectName: "label"
text: i18n.tr("Hello..")
}
Button {
objectName: "button"
width: parent.width
text: i18n.tr("Tap me!")
onClicked: {
label.text = i18n.tr("..world!")
}
}
}
}
}

从上面的图上可以看出来,无论是在手机或者是在手机上,有一个“Simple”的header在那里,占用一些空间。为了得到更多的空间,我们把Page的title设为空,也即:
import QtQuick 2.0
import Ubuntu.Components 1.1
/*!
\brief MainView with a Label and Button elements.
*/
MainView {
// objectName for functional testing purposes (autopilot-qt5)
objectName: "mainView"
// Note! applicationName needs to match the "name" field of the click manifest
applicationName: "fullscreen.ubuntu"
/*
This property enables the application to change orientation
when the device is rotated. The default is false.
*/
//automaticOrientation: true
// Removes the old toolbar and enables new features of the new header.
useDeprecatedToolbar: false
width: units.gu(50)
height: units.gu(75)
Page {
title: i18n.tr("")
Column {
spacing: units.gu(1)
anchors {
margins: units.gu(2)
fill: parent
}
Label {
id: label
objectName: "label"
text: i18n.tr("Hello..")
}
Button {
objectName: "button"
width: parent.width
text: i18n.tr("Tap me!")
onClicked: {
label.text = i18n.tr("..world!")
}
}
}
}
}
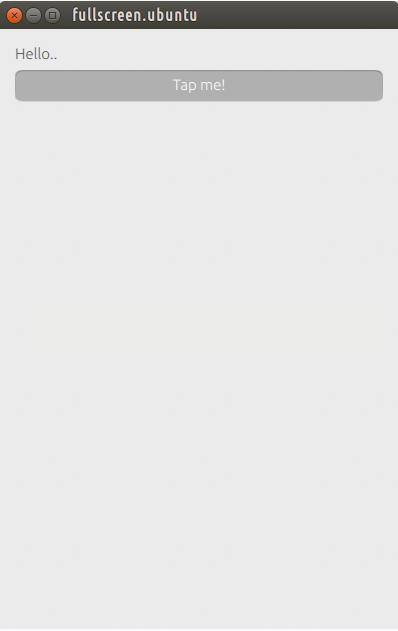
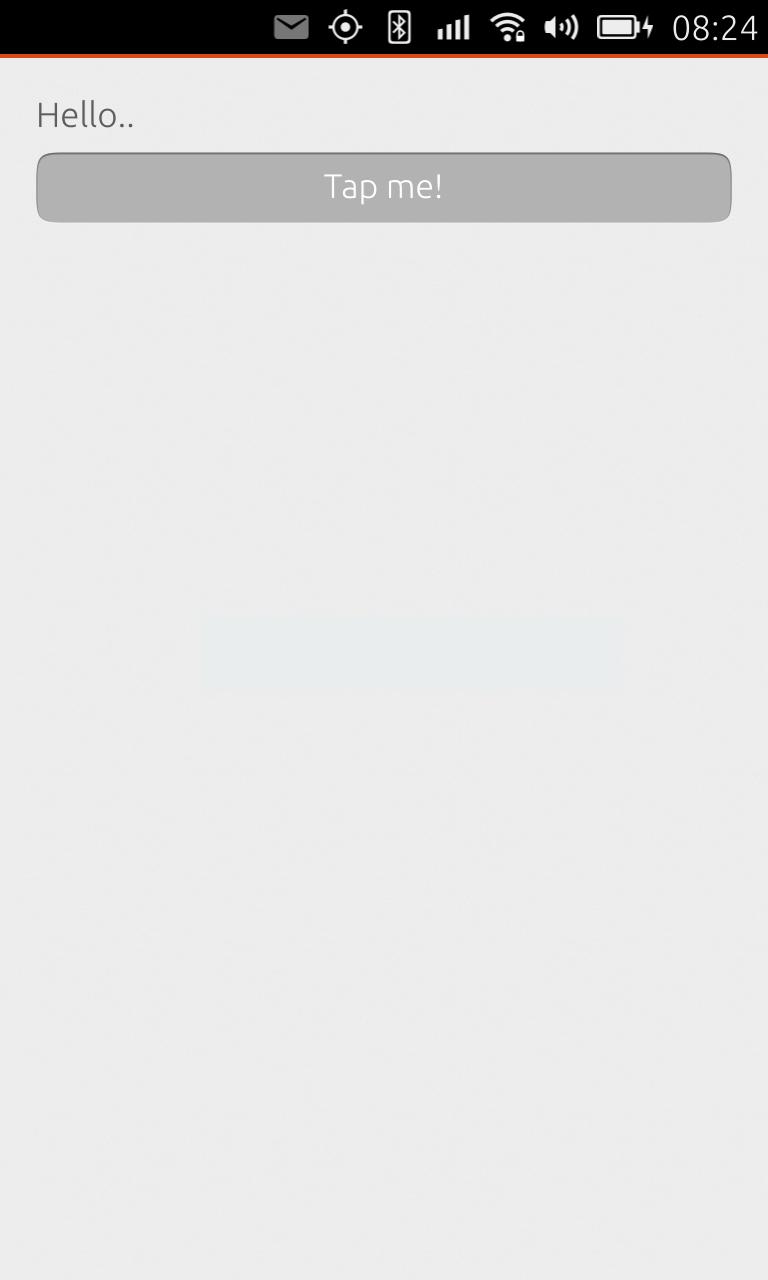
重新运行我们的应用:


我们显然可以看到,“title”区域不见了。应用所占用的区间更大了。
不想使用PageStack的应用来说,我们也不必使用Page。我们可以直接使用如下的方法直接占用整个有效的屏幕区域:
import QtQuick 2.0
import Ubuntu.Components 1.1
/*!
\brief MainView with a Label and Button elements.
*/
MainView {
// objectName for functional testing purposes (autopilot-qt5)
objectName: "mainView"
// Note! applicationName needs to match the "name" field of the click manifest
applicationName: "fullscreen.ubuntu"
/*
This property enables the application to change orientation
when the device is rotated. The default is false.
*/
//automaticOrientation: true
// Removes the old toolbar and enables new features of the new header.
useDeprecatedToolbar: false
width: units.gu(50)
height: units.gu(75)
Rectangle {
anchors.fill: parent
color: "red"
}
}


注:以上图片上传到红联Linux系统教程频道中。
通过这样的方法,我们就可以得到全屏的应用了。